
はじめに
こんにちは、フロントエンドエンジニアの堀江(@nandemo_3_)です。
最近、Figmaに生成AIプラグインが多くあることを知り、デザイン制作からサイト公開まで生成AIにやらせることができるのでは?と思い、
さらに、ノーコードでWebサイトが制作できるSTUDIOというサービスがあるのですが、
これもFigmaからSTUDIOに移行が行えるプラグインがあるということで、
生成AIで作成したデザインをSTUDIOに乗せ替え、公開までしてみようと思います。
使用したプラグイン
Builder.io
Magician
AI image generator
Figma To STUDIO
デザイン作成
Figmaのデザインを生成するAIはいくつかあります。(ワイヤーフレーム、アイコンやライティング、画像など)
その中でも、Webサイトでも使えるようなデザインを生成して欲しいので、
Builder.ioというプラグインを使用することにしました。
このプラグインのすごいところは、Figmaのデザインをコードに変換できる点です。
React、Next.js、Vue、Svelte、Angularなどの多様なフレームワークを選択でき、HTMLにも変換可能です。
さらに、CSSライブラリも選ぶことができるというので驚きです。(Tailwind CSS、Material UI、Emotion、Styled Componentsなど)
これがどれくらいの精度で出力されるのか試してみたいところですが、今回はSTUDIO上で公開をするので、コードに変換するのはまた今度。
さて、Builder.ioを実際に使っていきます。
今回は、バーチャルアバターやモーションデータのサブスクサービスを仮定してランディングページを作ります。
FigmaのプラグインでBuilder.ioと検索し表示されたビューにて、Prompt、OpenAI Keyを入力すると、このように4パターンのデザインが生成されます。

例を入れる欄があったので、VRoid Hubを入れてみました。
お好みのデザインをクリックするとFigmaへのImportが始まります。

ライティングは英語ではあるものの、それっぽい見出しになっています。
しかし、Vroid Hubのまんまになっているので、ライティングを変える必要があります。
アイコン、画像の作成
続いて、サイトアイコンとページ内画像を作成するために、
Magicianというプラグインを使いたいと思います。
Magicianはフリートライアルがあるので、アカウント登録をしてAccess Keyをゲットしましょう。
アイコン
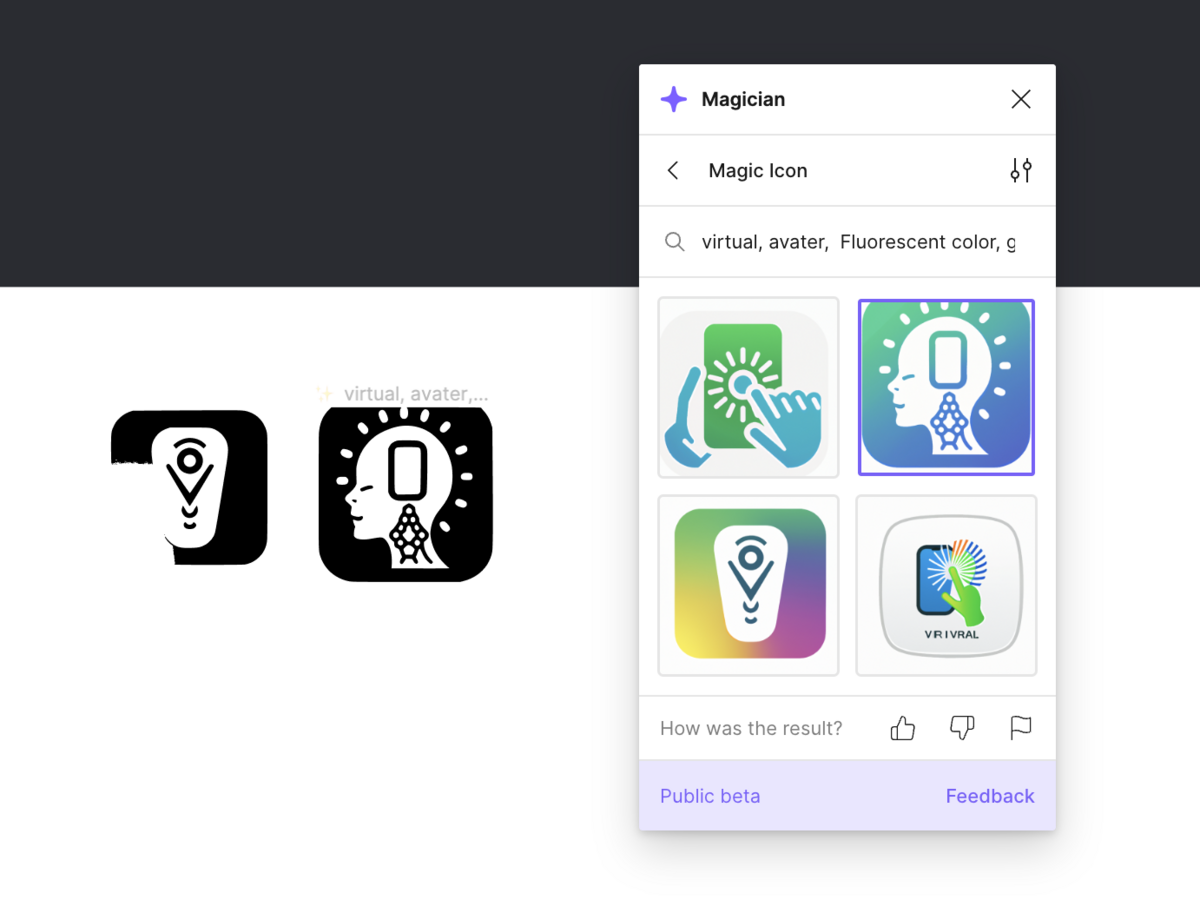
Magic Iconで作成ができます。
Text to Imageの機能でプロンプトを入れると4つのアイコンを生成してくれます。
適当なサイトであればこれくらいのロゴで良さそうです。

しかし、これをFigmaにインポートすると、黒塗りになったり欠けたりしたので、なかなか実用にはまだ厳しい印象を受けました。
Vector形式で出力されるので、Figma上で色の変更などを行う前提なのかもしれません。

今回は画像にて出力して利用しました。
画像
続いて、Magic Imageで画像の生成を行います。
こちらも、Text to Imageの機能でプロンプトを入れると4つの画像を生成してくれます。
出力サイズが512×512固定で、キービジュアルというよりは商品画像のようなものに使える機能かなという印象でした。
オプションもあったのですが、Comming soonとなってました。
プロンプトが微妙でイメージとは違う画像になってしまいましたが、デモなのでよしとします。

(おまけ)コピーライティング
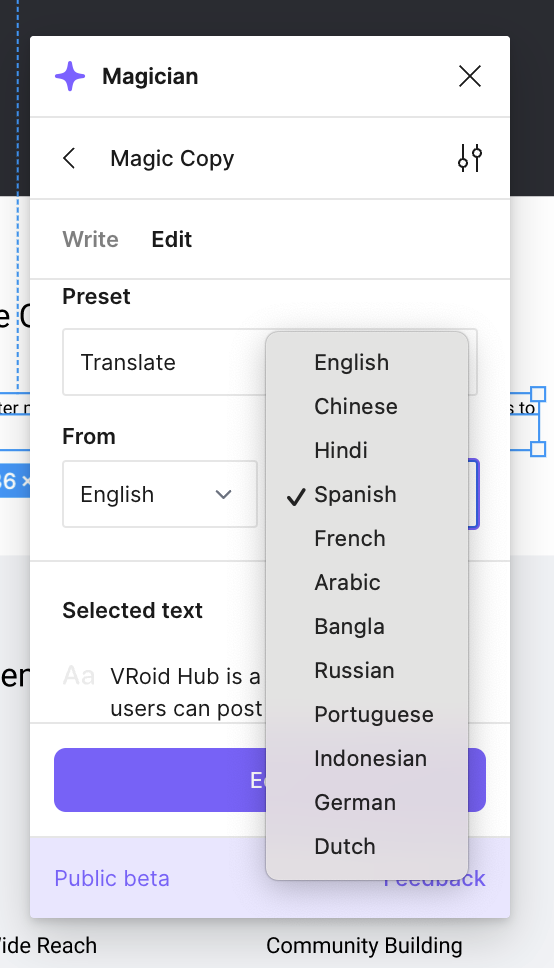
Magicianにはライティングを生成する機能Magic Copyもあります。
本当はこの機能を使おうと思っていたのですが、あまり使えなかったので、取りやめました。。。素直にChatGPTを使うのが良さそうです。
また、翻訳機能はあるものの、2024年2月5日時点では日本語対応はしていませんでした。

STUDIOに移行
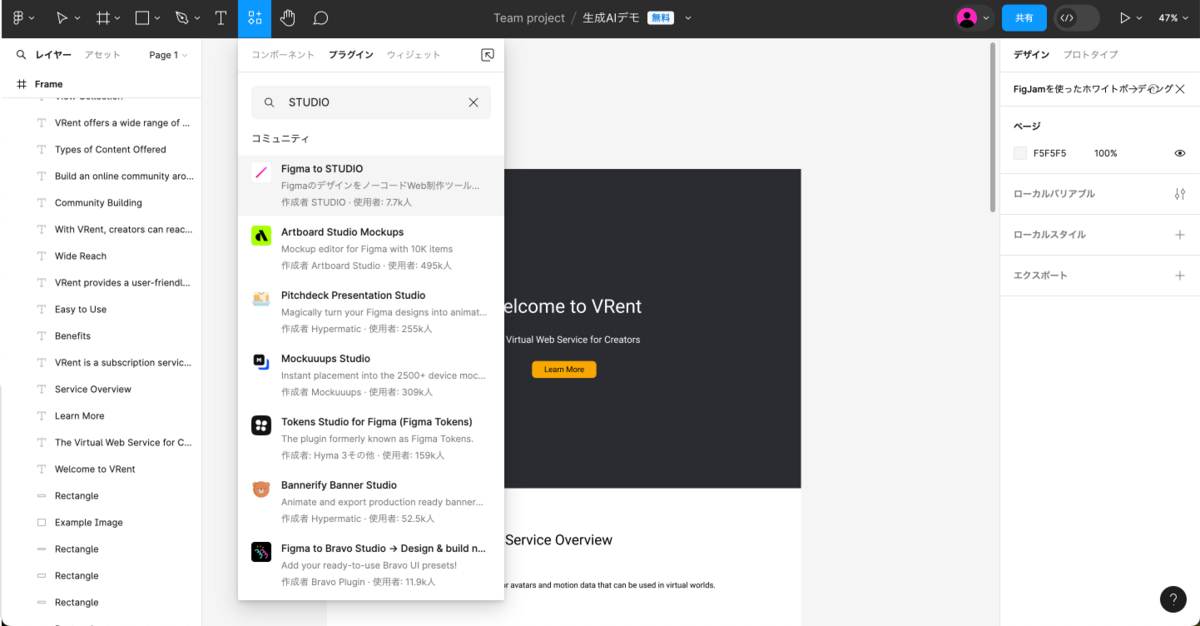
前述の通り、Figma To STUDIOを使い、FigmaのデザインをSTUDIOに移行させていきます。
Figmaのプラグインで「Figma To STUDIO」と検索すると出てきます。

STUDIOにログインするためアカウント作成をしてください。
続いて、フレームまたはレイヤーを選択し、「クリップボードにコピー」をクリックします。

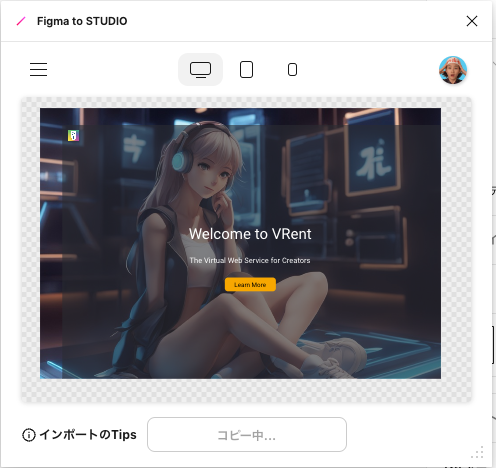
が、コピー中が終了しません。
案の定、フレームが大きすぎるため、コピーできないようです。
今回モックアップに使用したBuilder.ioは、すべての要素が1フレームに集約されているため、Figma To STUDIOを使う場合はフレームを分割する必要があります。
TOPを1つのフレームにするとコピーができるようになりました。
そして、コピーしたフレームをSTUDIO側でペースト(Ctrl + V)すると、このような画面が表示されます。

「デザインをインポート」ボタンをクリックするとこのようにFigmaで作成したデザインを移動することができます。

キービジュアル画像の作成
やはり、トップページのデザインが物足りないので、キービジュアル的な画像を作りたいと思います。
Magicianではなく、AI image generatorを使ってみます。
このプラグインは、Freepikが運営するFigmaプラグインで、1日16回まで無料で利用できます。
1回につき4枚生成してくれるので、最大64枚まで画像生成ができます。
プラグインを開くとこのようにプロンプトを入力する画面が表示されます。

お好きなプロンプトを入力して、「Make magic」をクリックすると以下のように4つの画像が生成されます。

イメージ通りのプロンプトが考えられず難しいなという感じる今日この頃ですが、
ちょっとトリミングして、グレーアウトさせてあげたらちょっとマシになりましたね。

完成したサイト
そんなこんなでSTUDIOで公開した雑なサイトがこちらです。
Figma To STUDIOの感想
ここからは、Figma To STUDIOを使った感想をまとめていきたいと思います。
フレームやレイヤー単位でコピペができるので、サクサク作業が進んでいきます。
STUDIOに移行するのを想定してFigmaのフレームを作成すれば、ものの数分でSTUDIOに移し替えられると思いました。
PC、スマホ、ミニの3つの画面サイズに対応しているので、FigmaでPCとスマホのデザインを作成しておけば問題なく使えそうです。
しかし、STUDIO側で調整が必要だなというところもありました。
まず、画像のコピーが難しい点。
フレームを細かく分割しても、中に画像があった場合はコピーが難しいようです。(コピー中でずっと止まっている。。。)

画像はFigmaで書き出しをして、別途インポートする必要があります。
そのほかにも、微調整が必要なポイントがありました。
まずは、横幅の指定。
Figmaで横幅をpx指定しても、STUDIOでは100%に変換されてしまうパターンがありました。
おそらくFrameがdivタグに変換されるのですが、この時横幅が100%になってしまうようです。
これのよくない点は、Figma上で横幅を1280pxにしていた場合、それよりも大きい画面でデザイン崩れが起きてしまうことが考えられます。
今回は、max-widthを1280pxにしたかったため、別途、横幅を修正しました。
一方、テキストに関してはpxがそのまま引き継がれます。
それにより画面サイズによってはおかしな位置で改行されるため、横幅をpxからautoに修正しました。

続いて、配置の調整です。
Figma To STUDIOの問題というよりは、Builder.ioの問題ですが、
テキストやボタンの位置を絶対値(座標)で指定しています。
パッと見は中央揃えになっていても、STUDIO側ではなっておらず、画面サイズが変わるとデザイン崩れが起きてしまいました。
これと同じ事例で、マージンやパディングで位置が調整されているものもあるため、
STUDIO側で配置やマージン、パディングの値を修正する必要があります。
以上が、Figma To STUDIOを使ってみた感想でした。
正直、微調整レベルの内容なので許容範囲かもしれません。
とはいえ、その微調整の時間を含めてもおおよそ1、2時間で終わるくらい、簡単に移行が行えました。
FigmaのデザインをSTUDIOで公開したいというパターンだったら使わない手はないかなと思いました。
まとめ
今回は、Figmaの生成AIプラグインを使い、Webデザインを生成し、それをSTUDIOに公開するまでやってみました。
生成AIやプロンプト初心者なので、微妙な部分はありましたが、プロンプトの指定を極めればかなりいいものができるレベル感でした。
Figmaでは他にも多くの生成AIを搭載したプラグインがあるため、簡単なWebデザインなら非デザイナーでも作れる時代になったなと思いました。
また、最近社内でよくSTUDIOを使うことがあり、Figma To STUDIOは制作期間短縮につながるいいプラグインだなと思いました。
最後まで読んでくださりありがとうございました。