はじめに
エンジニアの松原です。前回こちらの記事で扱った、UnityでOpenPose風のアバタースケルトンを表示する仕組みを、Unityのライブラリとして開発、公開しました。この記事に実際の使い方を書きました。
今回の記事で使用しているライブラリ本体は以下のGitHubに公開しています。
英語の写植になりますが、Youtubeでも使い方の方法を公開しています。
今回説明用のアバターにユニティちゃん 3Dモデルデータを利用しました。
必要環境・必要条件
- Unity 2021.3以降
- URP
- アバターのRigがHumanoidであること (※Humanoid経由でボーンを参照しているため、他のタイプだと正常に動作しません)
インストール方法
このライブラリはPackageManager経由でインストールできるようにしています。下記URLをPackageManager経由でインストールします。


https://github.com/blkcatman/LikeOpenPoseAvatar.git?path=/Packages/jp.blkcatman.like-openpose-avatar
描画用カメラのセットアップ
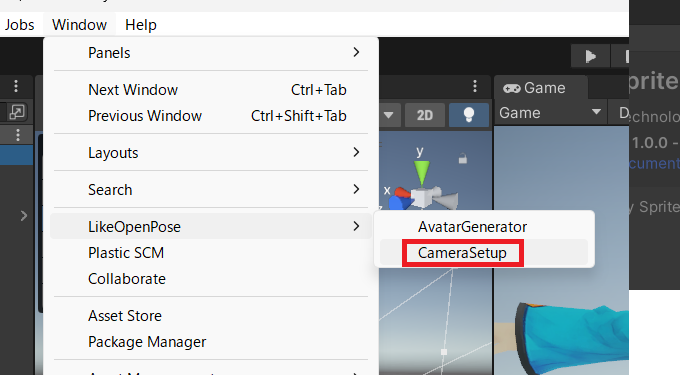
まずはスケルトン描画用のカメラのセットアップを行います。Unityのメニューバーから以下のメニューを選んでウィンドウを開きます。
[Window] > [LikeOpenPose] > [CameraSetup]

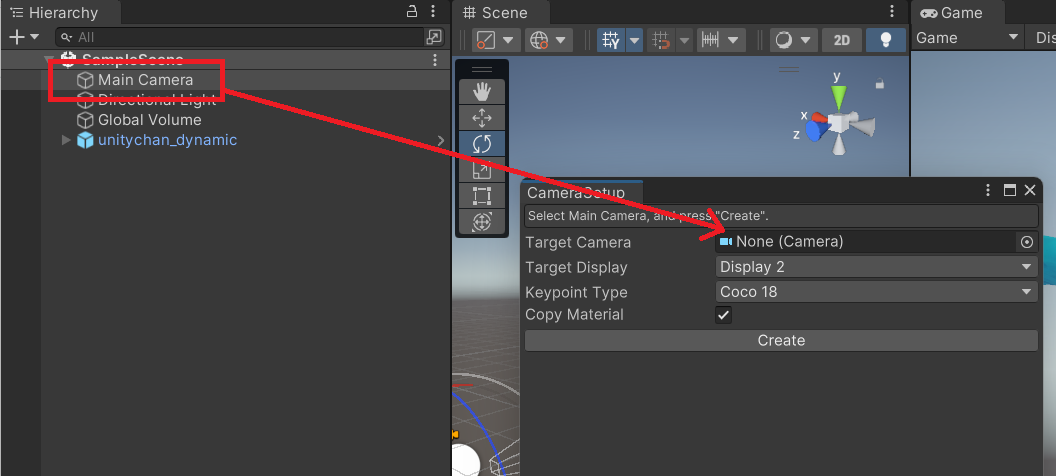
Target Camera の箇所にMain Camera(またはCamera Componentを持つ)のGameObjectをドラッグ&ドロップします。

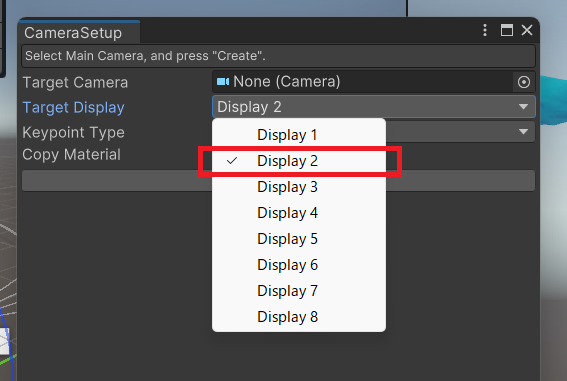
出力先のディスプレイを選択します。

Create を選択します。

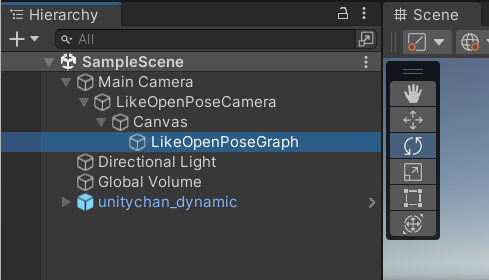
Hierarchyにスケルトン描画用のカメラと必要コンポーネントが追加されます。これで基本的なカメラのセットアップは終わりです。

アバターからスケルトンを生成する
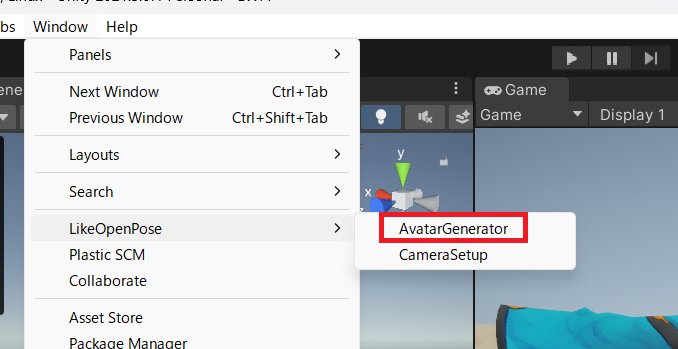
対象のアバターからスケルトンを表示するためのコンポーネントを生成します。Unityのメニューバーから以下のメニューを選んでウィンドウを開きます。
[Window] > [LikeOpenPose] > [AvatarGenerator]

Animator の箇所にスケルトンを表示したいアバターの、Animatorをを持っているGameObjectをドラッグ&ドロップします。

Generate を選択します。

Hierarchyにアバター毎のスケルトン描画を行うGameObjectが追加されます。この後キーポイントの調整が必要になるため、次の手順を行います。

アバターの各キーポイントの位置を調整する
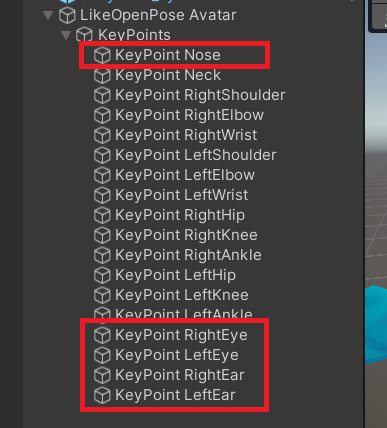
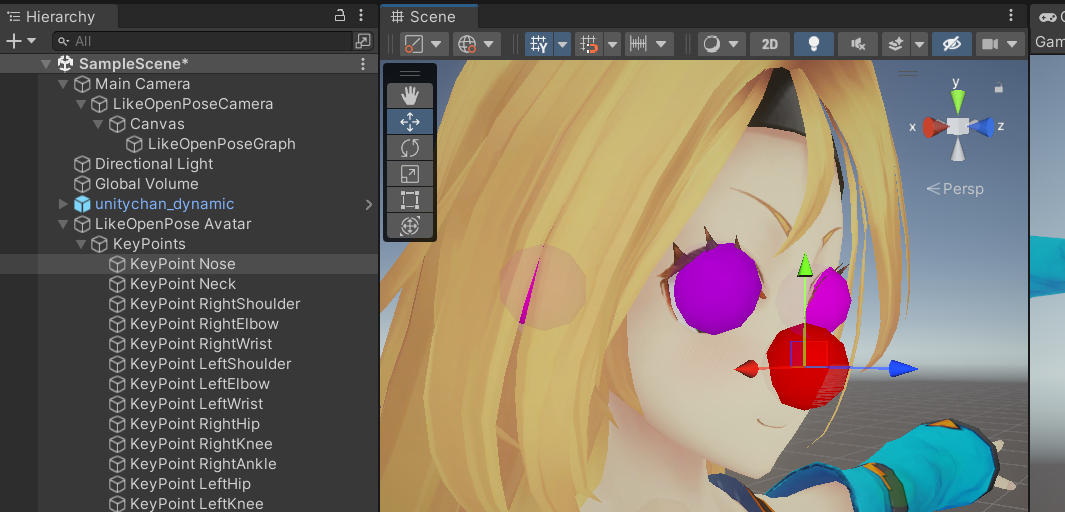
一部アバターでは以下の図のように、初回セットアップ時に目の位置のキーポイントがズレることがあります。これは Humanoid のボーン構造が参照できなかった際に起こりやすいです。

だいたい毎回調整が必要になるのは鼻(Noze)、右目(RightEye)、左目(LeftEye)、右耳(RightEar)、左耳(LeftEar)あたりのキーポイントになるかと思います。

Editor上から手動で位置調整を行います。

ギズモのサイズが大きすぎてキーポイントの位置調整が難しい場合、LikeOpenPoseAvatarのGameObjectにギズモサイズを変更するパラメータがあるので変更してみてください。

[ :400]
:400]
描画用のGame Viewを表示する
デフォルト設定では、アバターのスケルトン描画用のディスプレイはDisplay 2になっているので、確認用のGameViewを追加します。Game ViewはSceceかGameタブを右クリックして追加します。
[Add Tab] > [Game]

表示するディスプレイを変更します。

Gameのタブを並べたものが以下のようになります。

他、細かいトピック
LikeOpenPoseGraph コンポーネントについて
追加したカメラのGameObjectの中にあるLikeOpenPoseGraphのコンポーネントにアバター表示周りの詳細設定が含まれています。
- Target Avatars : 表示する対象アバターのスケルトンを設定する
- ※ここにLikeOpenPoseAvatarコンポーネントが追加されていない場合、対象アバターのスケルトンが表示されないので注意が必要です。
- KeyPoint Thickness : GameView上に表示する各キーポイントの大きさ
- Joint Tickness : GameView上に表示する各ジョイントの大きさ

終わりに
前回こちらの記事時点でライブラリの根本の部分はできていたのですが、使い勝手などをよくするためのスクリプトの追加に時間がかかりました。他にもYoutubeで使い方の説明動画も作っていたので、前回から結構間が空いてしまいました。
ただ、今後のアップデートのための下準備ができたので、次の対応はあまり時間がかからずに済みそうです。