こんにちは。
株式会社Synamonでエンジニアリングマネージャーをしてます、渡辺匡城(@mochi_neko_7)です。
またしばらく記事投稿が空いてしましましたが、気を取り直してまた定期的に記事を書いていきたいと思います!
先日Synamonと、同じスタートアップのビビッドガーデンさん、カミナシさんと共同でイベントグループの立ち上げをしました。
今回はそのイベントグループ Startup Issue Gym の簡単な紹介と、第一回イベントで私が登壇したLTの内容についてお話します。

Startup Issue Gym
Startup Issue Gymは、ビビッドガーデン、カミナシ、そしてSynamonのスタートアップ3社で立ち上げをしたイベントグループです。
このグループでは急成長しているスタートアップが集まって Issue(課題) を共有し、一緒に解決方法を考える場をつくっていきます。 苦労した Issue を共有して学びを深めるもよし、ちょっと先のフェーズのスタートアップの Issue を参考にするもよし、スタートアップでは働いていないけどどんな Issue があるのかリアルな話を聞きに来るもよしです。
スタートアップがどんなやり方で開発をしているのか知りたい方や今スタートアップで Issue を抱えて困っている方、Issue は乗り越えたので発信することで自分たちの学びを深めたいという方にも集まっていただけるといいなと思っております。 ちょっと覗いてみるとスタートアップの現場のリアルな声が聞けるはずです。
startup-issue-gym.connpass.com
イベントは単発ではなく今後も定期開催する予定なので、気になる方はぜひ「メンバーになる」を押してください!
記念すべき初回イベントのテーマは「開発プロセスの Issue」ということで、立ち上げた3社が自己紹介も兼ねてLTとQ&Aを行いました。 おかげさまで予定していた定員も埋まり、増枠させていただきました。
startup-issue-gym.connpass.com
Youtube Live のアーカイブもあるのでよければご覧ください。
実は当初はただ Issue を共有するだけではなく、参加者の方と一緒にその Issue にどう立ち向かうかディスカッションをするイベントにしようとしていたのですが、ディスカッションとなるとなかなか参加のハードルも高いため初回はQ&Aの形式になりました。 ここは次回以降のイベントで挑戦してみたいですね。
ここからは私が実際にLTでお話した内容の要約になります。
開発プロセスの Issue
初回イベント「開発プロセスの Issue」のSynamonのLTとしては私がお話をさせていただきました。
www.slideshare.net
大きなテーマとしては2つの Issue を紹介しました。
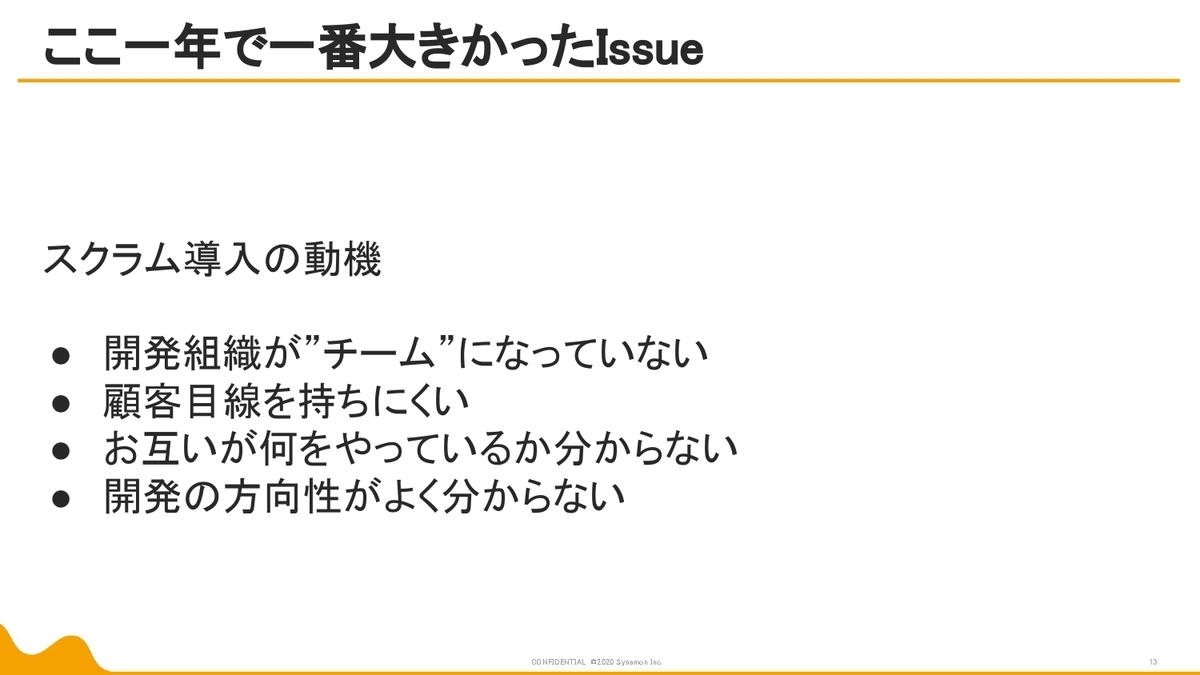
- ここ一年で一番大きかった Issue
- スクラム導入
- 現在の開発プロセスの Issue
- プロダクト開発と案件開発の両立
これらの Issue に関して簡単に説明します。
ここ一年で一番大きかった Issue ~ スクラム導入 ~
Synamonでは2020年10月頃からスクラムを導入しています。
スクラム導入の動機・目的としては主に以下のようなものでした。

プロダクトの開発初期の頃は比較的少人数で、新しい機能などをどんどん開発する必要があるため個々の開発力が光ります。 しかしプロダクトが大きくなるにつれ、ソースコードは複雑になり組織としても大きくなるためチームとして機能する必要が出てきました。 そうなってくるとこれまでの開発プロセスでは難しい場面も出てきます。
また、VRという技術自体の市場がそもそもなかったこともあり、顧客目線が持ちづらいという課題も長くありました。 これはビジネス的にも大きな Issue の一つであり、それに対してはビジネスメンバーだけでなく開発メンバーも向き合うべきと考えています。
スクラム導入の経緯に関しては別の記事でしっかりお話したいと思います。
こういった経緯も踏まえつつ、導入して約半年後の2021年4月頃での実感としては主に以下のようなものが挙げられます。

スクラムとしてはおそらくまだまだ向上の余地はありますし、現在でも課題はたくさんあります。 それでも導入前よりは明らかに良くなったというメンバーの声ももらっています。 開発におけるプロセスのあり方、顧客にとっての価値とは何か、スクラムをもっとうまくやるためにはどうすればいいのかなど、開発メンバーが自発的に考えるシーンを多く見るようになってきました。
現在の開発プロセスの Issue ~ プロダクト開発と案件開発の両立 ~
現在の Issue ももちろんいくつもあるのですが、ここではプロダクト開発と案件開発の両立を中心にお話しました。
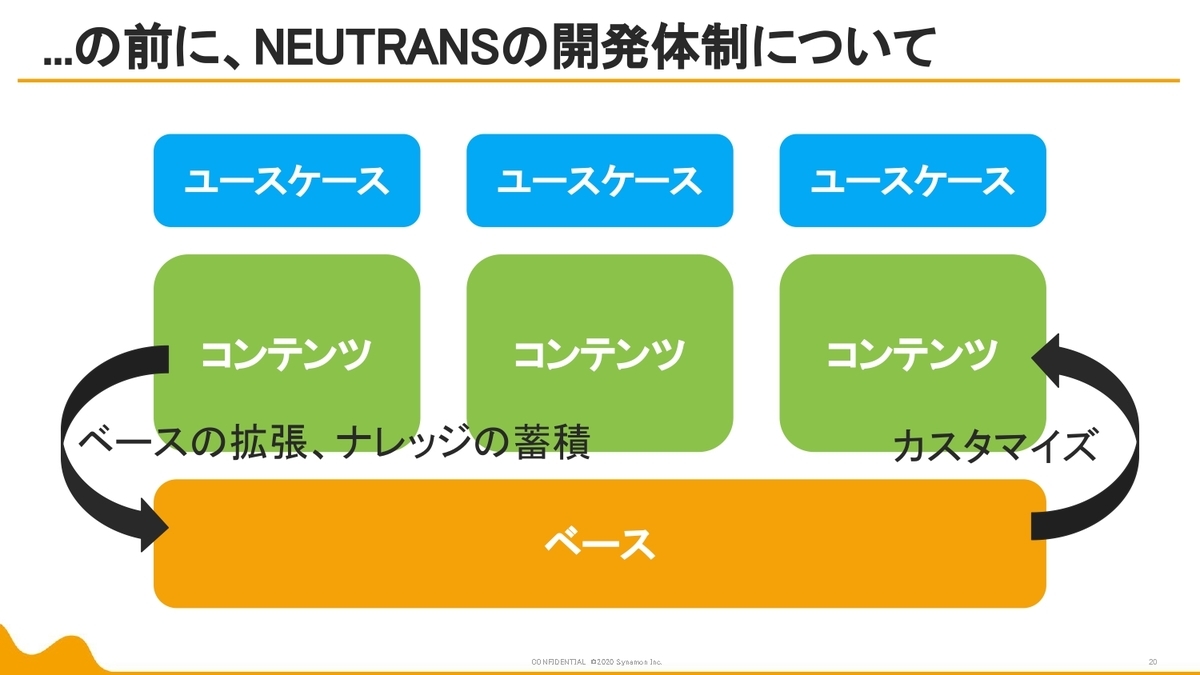
弊社プロダクトの「NEUTRANS」は、ビジネスでのコラボレーションに必要な基本的な機能を備えたプロダクトの側面(ベース)と、 個々の企業様の実現したい体験に合わせたカスタマイズをする案件の側面(ユースケース)を持っています。

これらは独立はしておらず、ベースの拡張によってユースケースの表現が広がり、ユースケースの要望からベースが進化する関係にあります。 このサイクルが循環することによって、各ユースケースのナレッジが蓄積し、ユースケースを横断した機能や新しいユースケースの創出なども行われます。
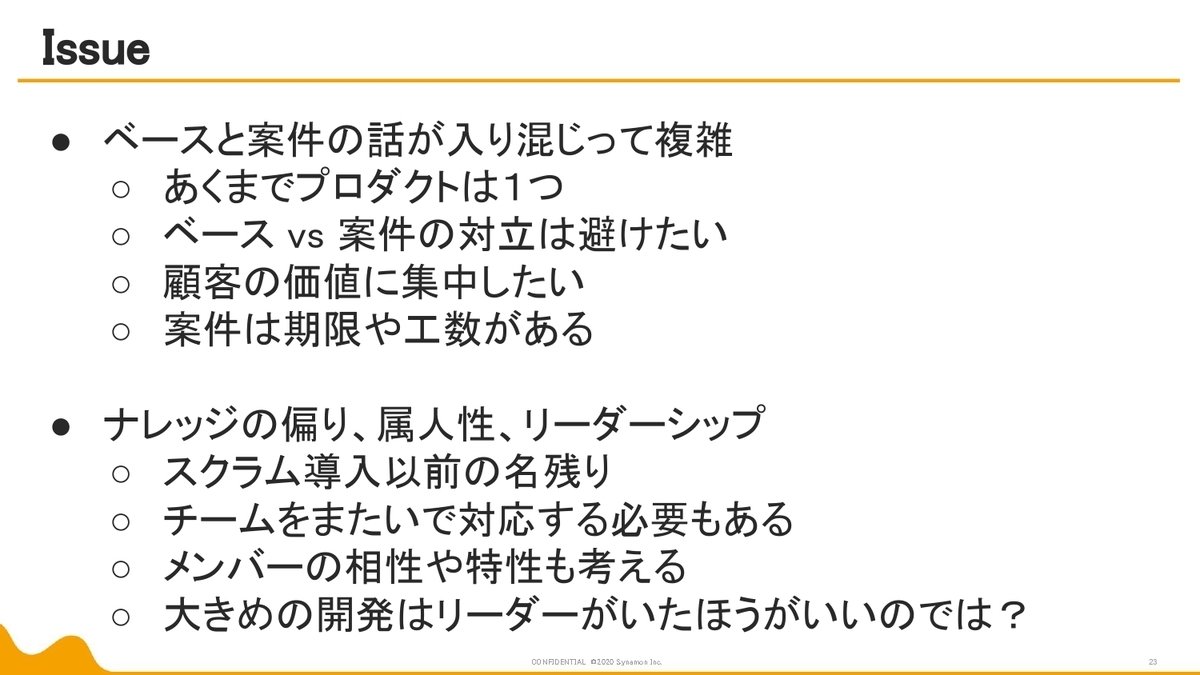
こういった狙いもありますが、一方で Issue も様々あります。

そもそも性質の異なるプロダクトと案件が混ざるため、開発要件がかなりカオスになってしまっています。 かといって簡単に分けてしまうのも、現在の規模の組織のマネジメントとしてはあまり取りたくない手段です。
また、スクラム導入以前からの組織的な課題も残っています。
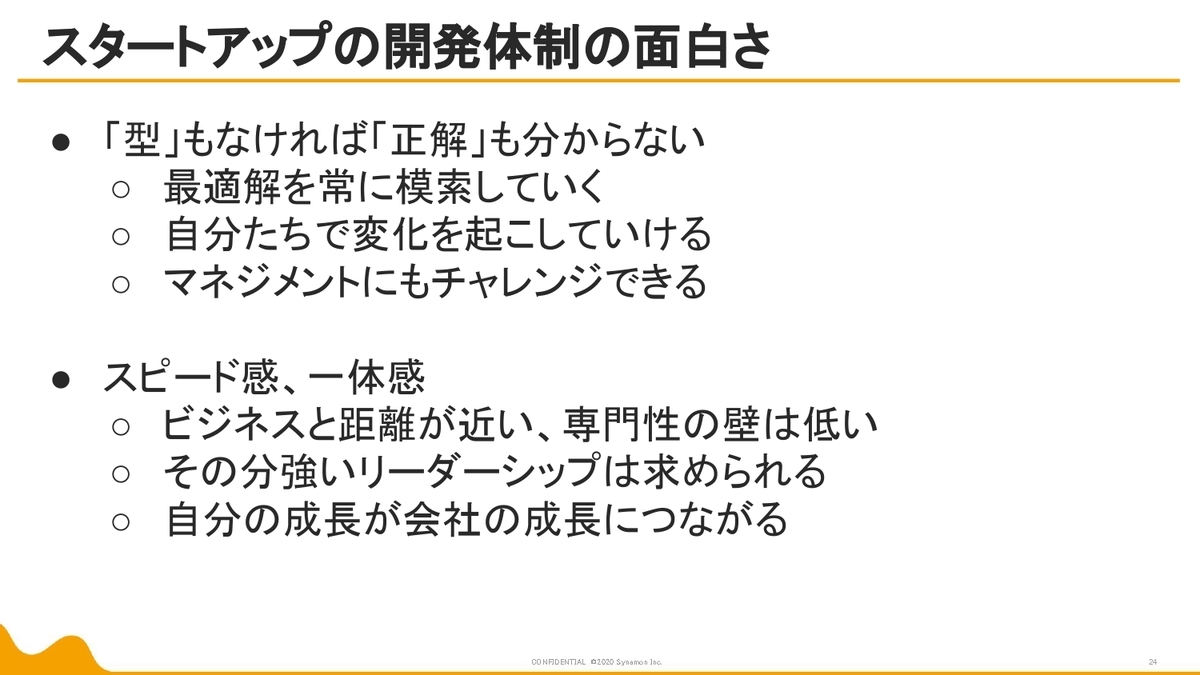
こういった状況の中でも、常によりよい形を模索するため小さく実験を繰り返し、やってみる→ふりかえるを繰り返して組織として成長している最中になります。

こういったところに面白味を感じていただけるのであれば、成長期のスタートアップはあなたの成長の場としては良いのではないでしょうか。
おわりに
今回のイベントでは運営者としても登壇者としても関わらせてもらいました。
自分たちの Issue を言語化することで学びも深まりますし、他のスタートアップの Issue の話も共感できる話ばかりでした。
こういった場を通して、スタートアップ同士の交流が活発になったり、スタートアップに興味を持ってもらえる人が少しでも増えたらなと思います。
積極採用中です
Synamonではエンジニア各ポジション積極採用中です。
実は私は最近はエンジニア採用に注力していまして、スカウトからカジュアル面談などもやっております。
ちょっと話を聞いてみたいという方も歓迎していますので、ぜひお気軽にお声かけください!