AR Foundationでユニティちゃん召喚スマホアプリを作ってみた
AR Foundation完全に理解した
こんにちは!エンジニアリングマネージャーの佐藤(@unsoluble_sugar)です!
この記事はSynamon Advent Calendar 2021、9日目の記事です。
Unityで簡単なARスマホアプリを作るためにAR Foundationというフレームワークを使ってみたので、その概要と具体的なアプリ開発の手順をご紹介したいと思います。
この記事を見ながらAR Foundationを完全に理解すると、以下動画のようなユニティちゃん召喚スマホアプリが誰でも簡単に作れちゃいます。
AR Foundationとは
AR Foundationとは、Unity公式が提供しているAR(拡張現実)開発専用のフレームワークです。
Unityに組み込むことで、Android、iOSモバイル端末のほか、Magic Leap、HoloLensといった装着型ARデバイス向けアプリのビルド、デプロイが可能となっています。
- ARCore XR Plugin on Android
- ARKit XR Plugin on iOS
- Magic Leap XR Plugin on Magic Leap
- Windows XR Plugin on HoloLens
このAR Foundationを利用すると、異なるプラットフォーム間の差異を意識せず開発を行うことができます。
AR Foundation では AR プラットフォームを切り替えるときに現在利用できない機能を持って行くことができます。ある機能が一方のプラットフォームで有効になっているがもう一方で有効になっていない場合、後で準備ができたときのためにそれにフックを付けておきます。新しいプラットフォームでその機能が有効になったら、アプリを完全に一から再構築する代わりに、パッケージを更新することで簡単に統合できます。
Unity の AR Foundation フレームワーク | クロスプラットフォーム対応の拡張現実(AR)開発ソフトウェア | Unity
フレームワークが各プラットフォームの機能を吸収してくれるので、AndroidならARCore、iOSならARKit、といった別々の実装をする必要がなくなり、共通実装のみで完結できちゃうという最高なやつですね。
各プラットフォームごとの機能サポートについては、以下の表をご参照ください。
| ARCore | ARKit | Magic Leap | HoloLens | |
|---|---|---|---|---|
| Device tracking | ✓ | ✓ | ✓ | ✓ |
| Plane tracking | ✓ | ✓ | ✓ | |
| Point clouds | ✓ | ✓ | ||
| Anchors | ✓ | ✓ | ✓ | ✓ |
| Light estimation | ✓ | ✓ | ||
| Environment probes | ✓ | ✓ | ||
| Face tracking | ✓ | ✓ | ||
| 2D Image tracking | ✓ | ✓ | ✓ | |
| 3D Object tracking | ✓ | |||
| Meshing | ✓ | ✓ | ✓ | |
| 2D & 3D body tracking | ✓ | |||
| Collaborative participants | ✓ | |||
| Human segmentation | ✓ | |||
| Raycast | ✓ | ✓ | ✓ | |
| Pass-through video | ✓ | ✓ | ||
| Session management | ✓ | ✓ | ✓ | ✓ |
| Occlusion | ✓ | ✓ |
About AR Foundation | AR Foundation | 4.1.7
環境
今回使用するUnityおよびAR Foundationのバージョンは以下のとおりです。
WindowsのUnity上でAndroid&iOSビルドができる状態、および実機スマホで動作確認ができる環境を前提に解説します。
動作確認端末
- Android:Pixel 5(Android 12)
- iOS:iPhone 12 Pro(iOS 14.8)
それではさっそく、AR Foundationを使ったスマホ向けARアプリ開発の手順を紹介していきます!
Unityプロジェクトの作成
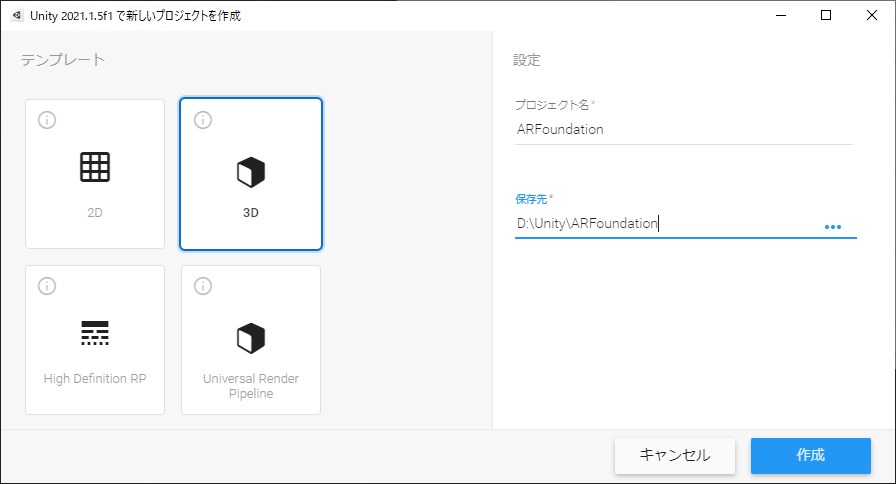
まずはUnityを起動。3Dテンプレートを選択し、新規プロジェクトを作成します。

AR Foundationと関連プラグインの導入
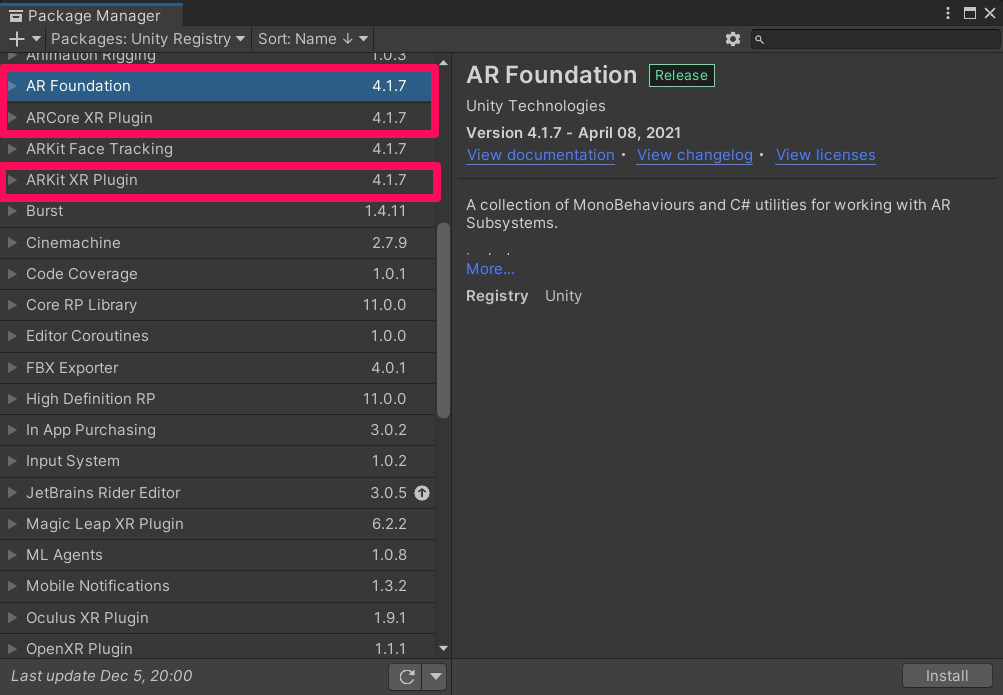
PackageManagerを開き、以下プラグインをインストールしましょう。
- AR Foundation
- ARCore XR Plugin
- ARKit XR Plugin

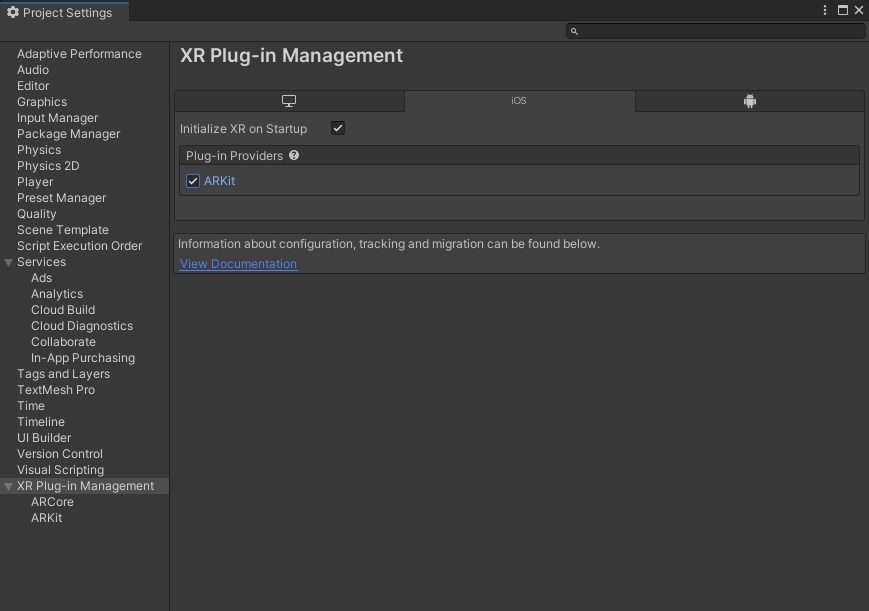
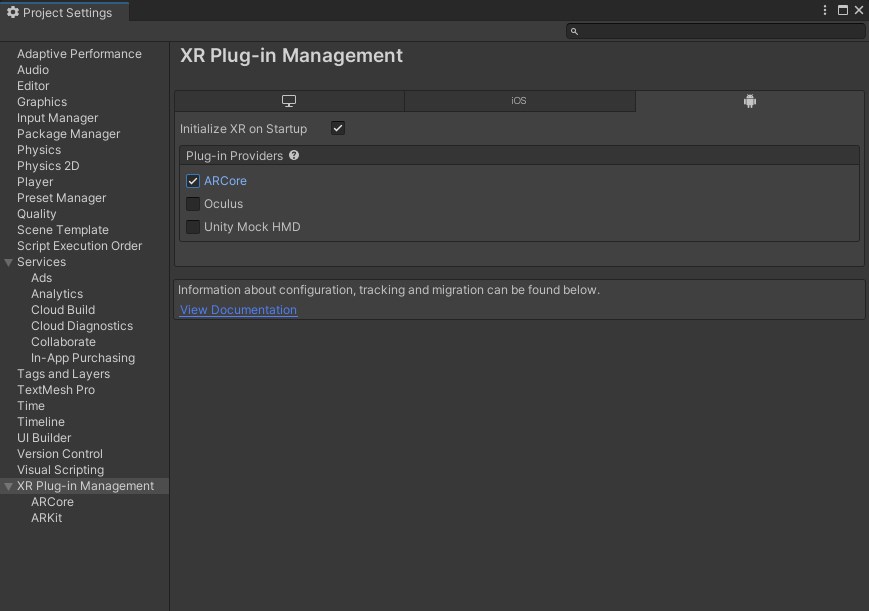
Project Settingsの設定
Project SettingsのXR Plug-in Managementにて、iOS&Androidビルド用に、各タブのARKit、ARCore項目にチェックを入れます。


Sceneの設定
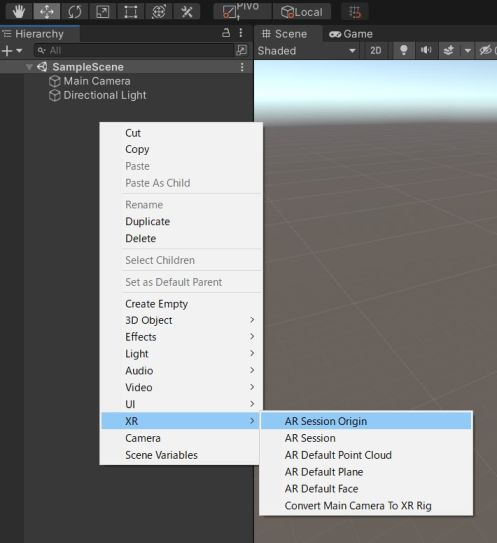
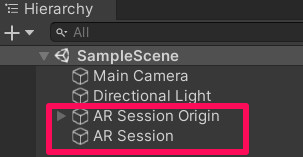
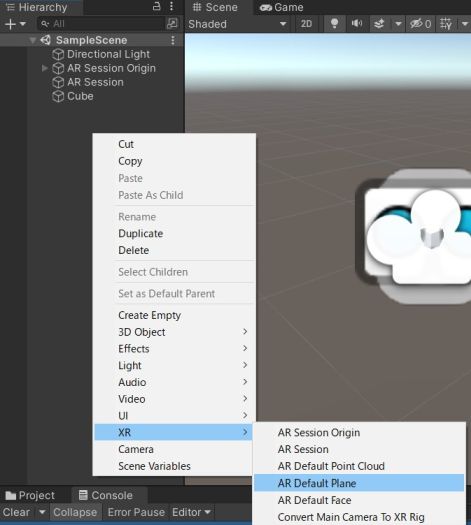
Hierarchyで右クリックし、 XR > AR Session 、 XR > AR Session Origin を選択してオブジェクトを追加します。


オブジェクトの追加
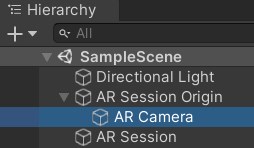
AR Session OriginにAR CameraというCameraコンポーネントが存在するため、Main Cameraは削除します。

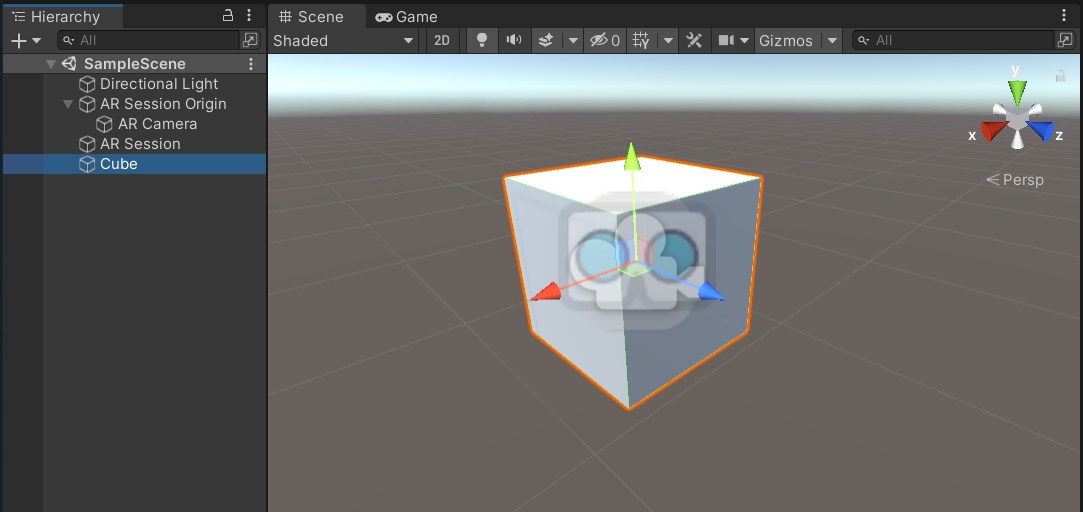
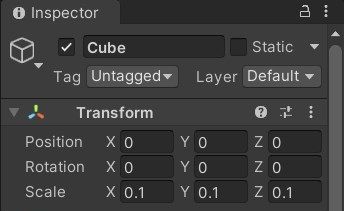
動作確認用にCubeを追加。

Scaleがデフォルトの1ではデカ過ぎるので、10分の1の0.1にしておきます。

ここまでできたら、一旦スマホ実機でどんなもんか見てみましょう。
Androidのビルド設定
まずはAndroidから。
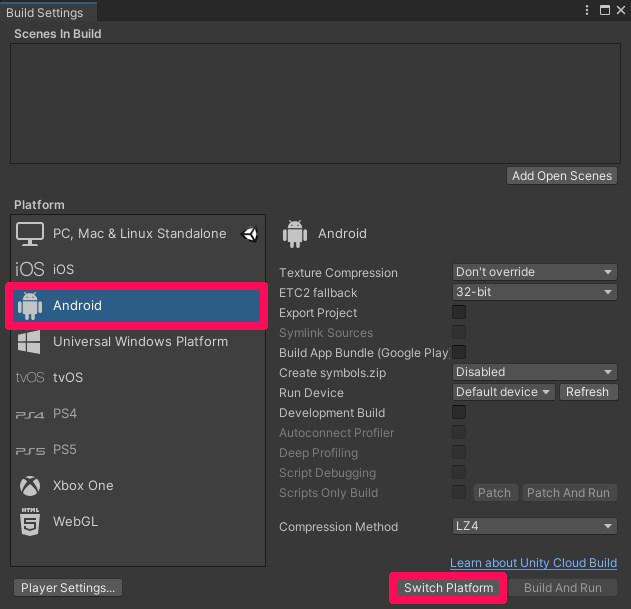
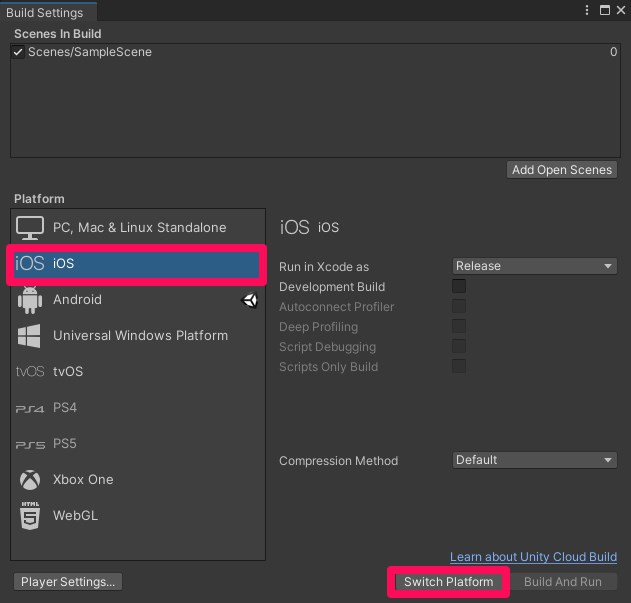
Build Settingsを開き、PlatformでAndroidを選択してSwitch Platformボタンをクリック。プラットフォーム切り替えには少し時間がかかるので、Twitterでも眺めながら待ちましょう。

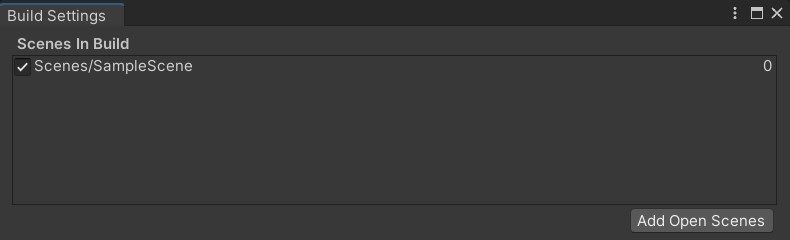
Add Open ScenesボタンをクリックしてSampleSceneを追加します。

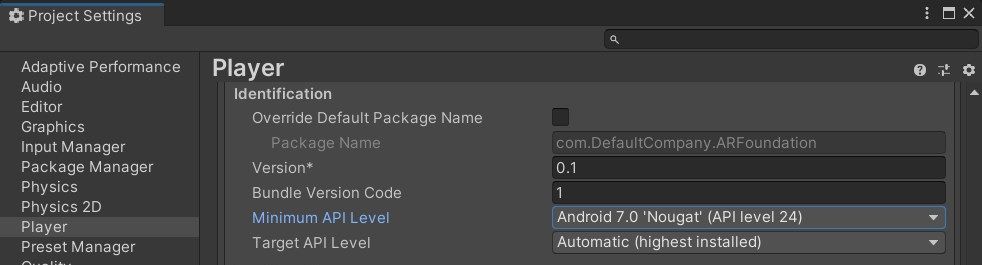
Minimum API LevelをAndroid 7.0 'Nougat' (API level 24)に設定します。これはARCoreがサポートしているOSバージョンが、Android 7.0以上1だからです。

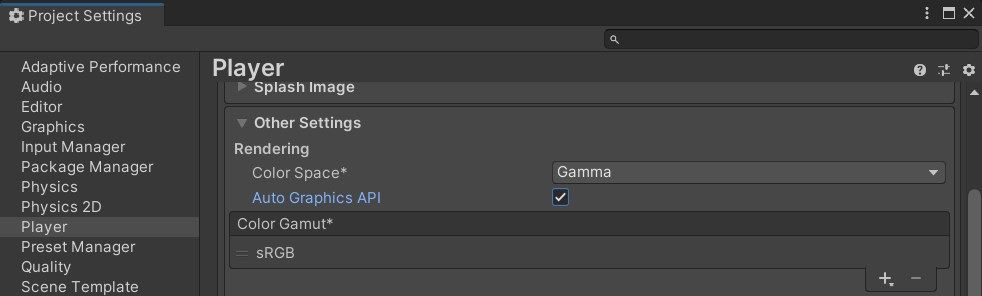
Player Settings > Other Settings でAuto Graphics APIにチェックを入れます。

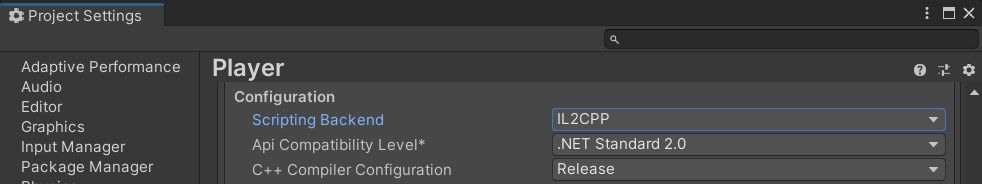
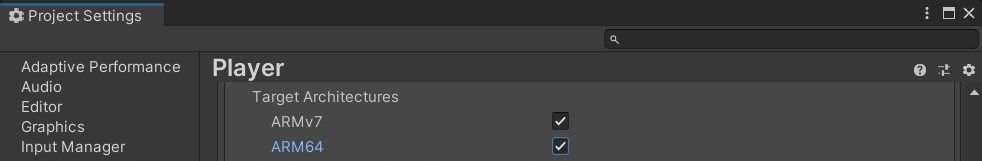
Androidアプリの64bit対応2のため、Scripting BackendをIL2CPPに変更し、Target ArchitecturesでARM64にチェックを入れましょう。


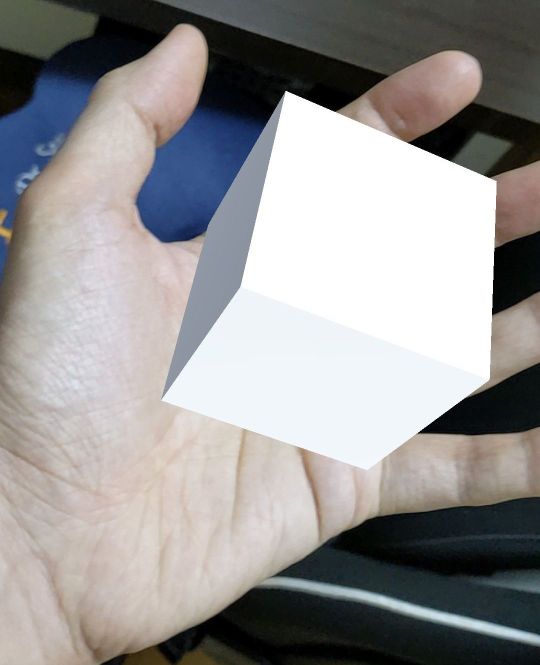
これでビルドが通るようになったので、試しに実機で動作確認してみます。

現実世界に豆腐が出現しました!
iOSのビルド設定
iOS向けにビルドする場合は、以下の設定を行ないます。
Build SettingsのPlatformでiOSを選択してSwitch Platformボタンをクリック。

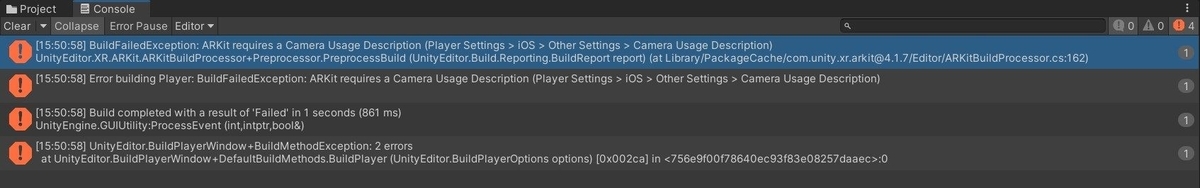
そのままビルドすると「ARKitのCamera Usage Descriptionが設定されてないよ!」的なエラーが出ます。

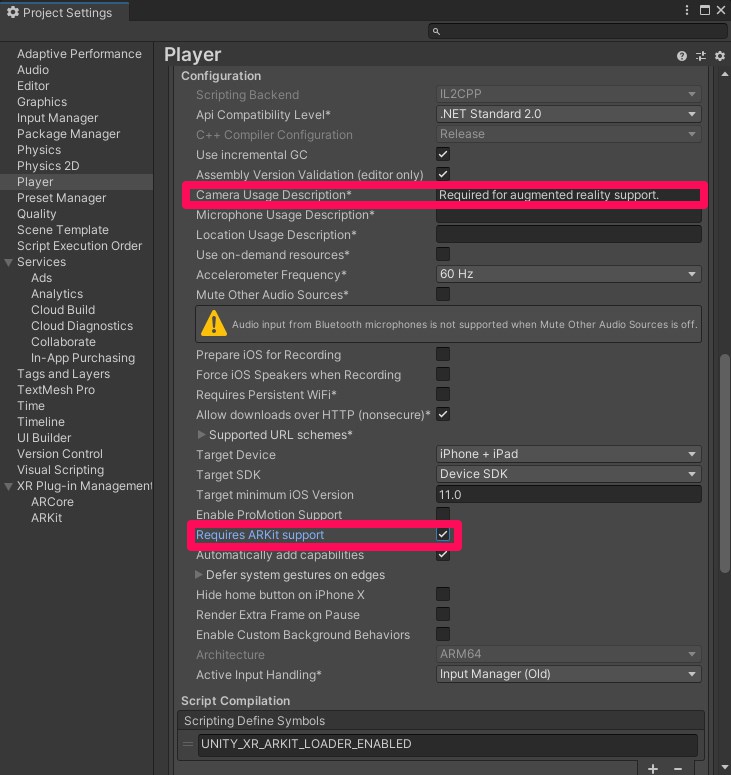
Require ARKit Supportにチェックを入れると、連動してCamera Usage Descriptionにコメントが設定されビルドが通るようになります。

あとは出力されたXcodeプロジェクトをMacで開いて「ビルド実行どーん!」でAndroidと同じものが再現できます(Xcode上でのビルドエラー発生時は何やかんや対応入れて修正しましょう)。
平面検出機能の実装
とりあえずAndroid、iOSで簡単な実行確認ができたので、続いて平面検出の機能(Plane tracking)を試してみましょう。
Hierarchy右クリックでAR Defalut Planeを追加してPrefab化しておきます。

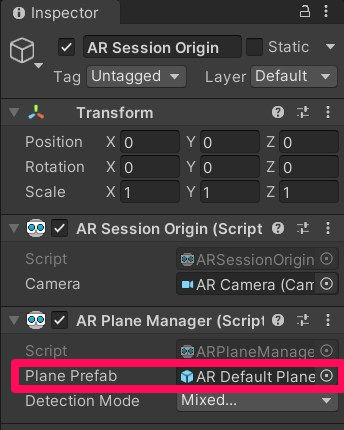
AR Session OriginにAR Plane Managerを追加。Plane PrefabにPrefab化したAR Default Planeをアタッチします。

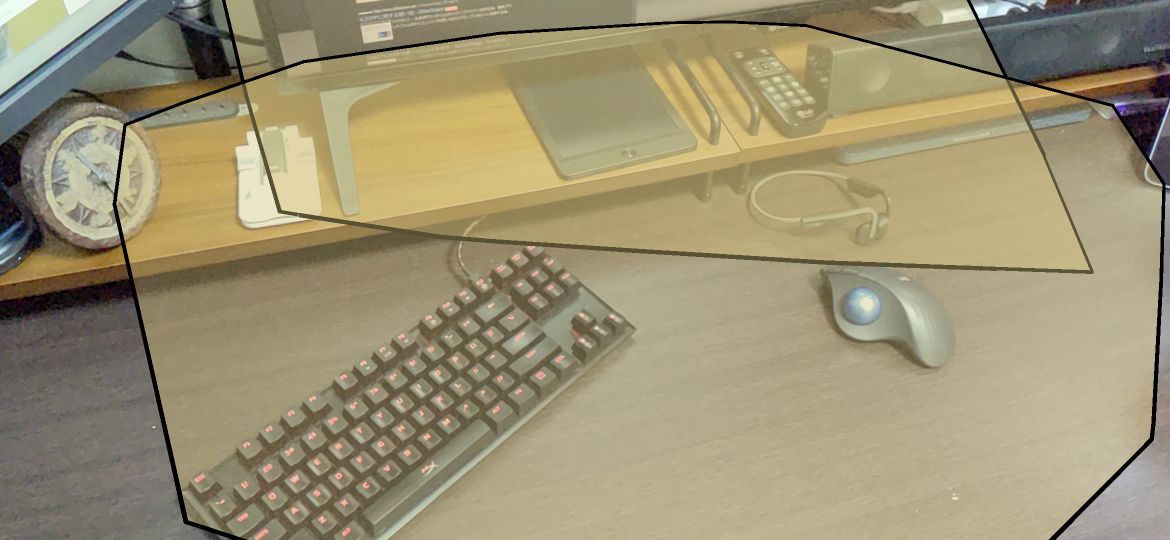
ビルド実行してスマホを動かしてみると、平面検出されることがわかります。

めちゃ簡単ですね。
タップでオブジェクト生成する
これだけだと簡単過ぎてつまらないので、平面領域をタップするとその場所にオブジェクトを生成するようなスクリプトを組んでみます。
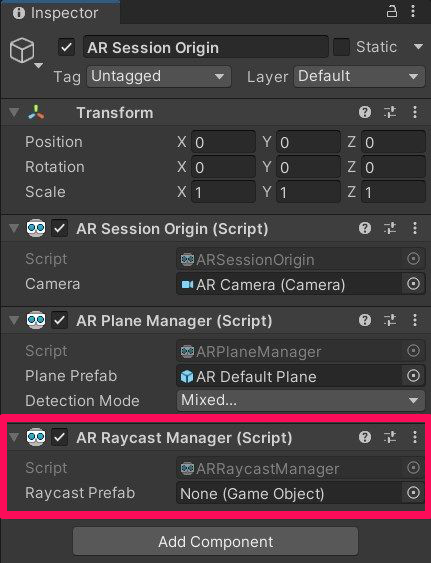
AR Session OriginにAR Raycast Managerを追加します。

ARManager.csというファイルを作成。以下のようなコードを書きます。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.XR.ARFoundation; using UnityEngine.XR.ARSubsystems; public class ARManager : MonoBehaviour { [SerializeField] GameObject objectPrefab; private ARRaycastManager raycastManager; private List<ARRaycastHit> raycastHitList = new List<ARRaycastHit>(); void Start() { raycastManager = GetComponent<ARRaycastManager>(); } void Update() { if (Input.touchCount > 0) { Touch touch = Input.GetTouch(0); if (touch.phase != TouchPhase.Ended) { return; } if (raycastManager.Raycast(touch.position, raycastHitList, TrackableType.All)) { Instantiate(objectPrefab, raycastHitList[0].pose.position, raycastHitList[0].pose.rotation); } } } }
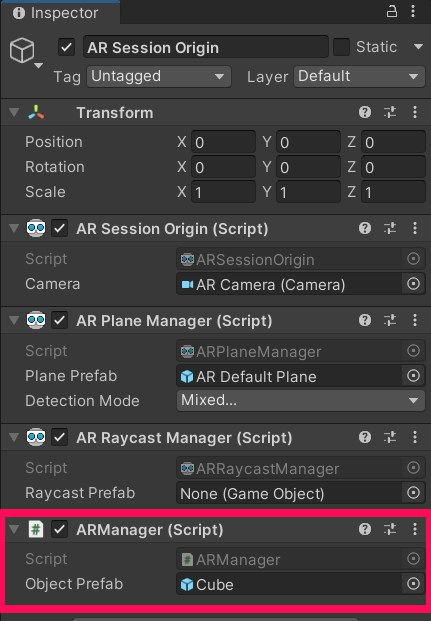
作成したARManager.csをAR Session Originに追加し、Object PrefabにCubeのPrefabをアタッチ。Hierarchy上のCubeはお役御免なので削除しておきます。

この状態でビルド実行。平面検出された場所をタップすると、タップした場所に豆腐が出現するようになります。

何だかARアプリっぽくなってきましたね。
SDユニティちゃんを召喚する
豆腐を出現させるだけでは味気ないので、生成するオブジェクトをユニティちゃんに置き換えてテンションを上げましょう。今回はSDユニティちゃんの3Dモデル3をお借りします。 unity-chan.com
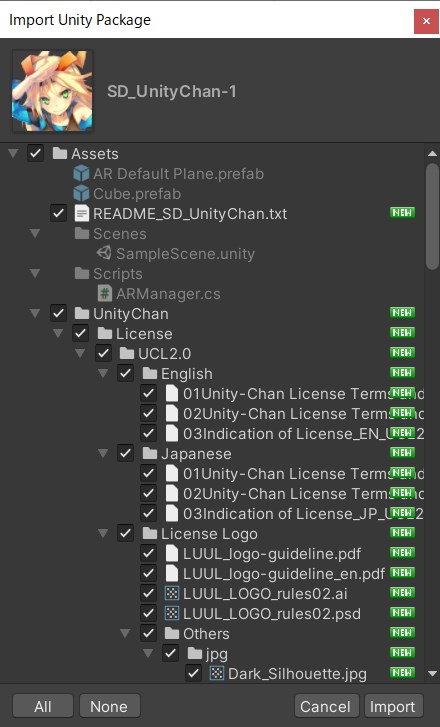
ユニティちゃん公式サイトからダウンロードしたSDユニティちゃんのUnityパッケージをimportします。

Assets > UnityChan > SD_unitychan > Prefabs > SD_unitychan_generic.prefab を使います。そのままだとデカ過ぎるので、Cube作成時と同じくScaleは0.1にしておきます。
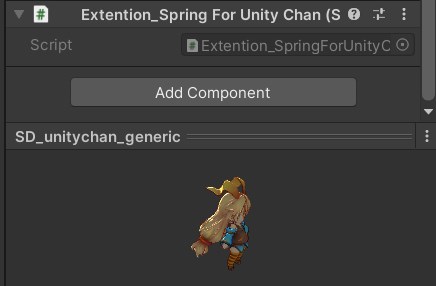
ただしScale変更したものをそのまま使用すると、ユニティちゃんの髪が逆立ったり揺れものがめくれ上がったりしてしまうため、以下のような制御スクリプト4を書いてPrefabにアタッチします。
using UnityEngine; using System.Collections; using UnityChan; public class Extention_SpringForUnityChan : MonoBehaviour { const float resizeMag = 0.1f; //!< Resize number void ChangeRadius_Spring(GameObject go) { SpringCollider[] cs_sc = go.GetComponentsInChildren<SpringCollider>(); for (int i = 0; i < cs_sc.Length; i++) { cs_sc[i].radius = cs_sc[i].radius * resizeMag; } SpringBone[] cs_sb = go.GetComponentsInChildren<SpringBone>(); for (int i = 0; i < cs_sb.Length; i++) { cs_sb[i].radius = cs_sb[i].radius * resizeMag; } } void Awake() { ChangeRadius_Spring(gameObject); } }

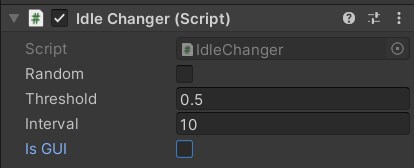
その他、ユニティちゃんPrefabにはポーズや表情変更用のUI表示スクリプトが付いています。今回はUI表示は不要なので、該当スクリプトの Is GUI チェックを外しておきましょう。

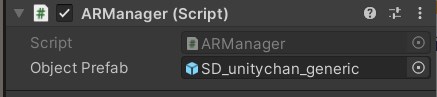
そんな感じで色々ごにょごにょしたユニティちゃんPrefabを、先ほどARManager.csのObject PrefabにアタッチしたCubeと差し替えます。

これでビルド実行すると、タップした場所にSDユニティちゃんが現れるARアプリの完成です!

若干検知が怪しい部分があり、変なところにユニティちゃんが出現することもありますが可愛いので許しましょう。
ダンスモーションやエフェクトなどをつけてあげると、より楽しくなりそうですね。
公式サンプルも参考に
Unity公式のAR Foundationサンプルも公開されているので、他の機能を試す場合は参考にしてみると良いでしょう。 github.com
これでAR Foundationを完全に理解しましたね。
皆さんも色々なアイディアを盛り込んで、オリジナルのARアプリを作ってみてください♪(๑•̀ㅂ•́)و✧
最後に
本テックブログやnote記事のお知らせは、Synamon公式Twitterで発信しています。弊社の取り組みに興味を持っていただけましたらぜひフォローお願いします!
カジュアル面談も実施中ですので「詳しく話を聞いてみたい!」という方はチェックいただけると嬉しいです。
▼カジュアル面談はMeetyから meety.net
▼エントリーはこちら herp.careers
Synamonアドベントカレンダーの他の記事もぜひご覧ください!