この記事はSynamon Advent Calendar 2021の7日目の記事になります。
Nreal Lightは個人が使用できる数少ないARグラスで、非常に扱いやすくSynamonでも日々モック作りなどに活用しています。
そんなNrealLightについて他社様と勉強会を行った際に「開発について話をして欲しい」とオーダーを受けたものの参加者全体のスキルセットが分からなく、それならばとUnityのインストールから資料化しました。
普段用意しないような導入部からスクリーンキャプチャをしていったため意外と枚数が多く、何かに活用できればと思い今回ブログにて公開することにしました。
と言ってもUnityでのNreal Lightアプリの開発はSDK公開当初に比べてとても楽な状態になっていて、要約すると以下のような数ステップの内容となります。
- Unity(2018.2.x or Later)でプロジェクトを作成し、unitypakageのNRSDKをインポート
- Android用にSwitch Platform
- Project TipsウインドウにてAccept Allボタンを押下
- NRCamera プレハブと NRInput プレハブをシーンに配置
- Unity上で任意のコンテンツを作成
- ビルドして作成したapkをAndroid端末にインストールしてNreal Lightより実行
簡単ですね。
それでは順を追って見ていきたいと思います。
構成と注意点
今回資料作成にあたり使用した環境は以下の通りです
- Nreal Light Devkit(Red)
- Nreal SDK 1.7.0
- Unity 2020.3.31f1 LTS
Nreal LightのDevkitを使いました為、スマートフォンをお使いの場合は開発者モードへの移行など資料上にない操作が必要になるかもしれませんのでご注意ください。
準備
UnityプロジェクトにてインポートするNreal Light用のSDK(NRSDK)を、Nrelの開発者向けサイトよりダウンロード

Unityのインストール
Unityとプロジェクトを管理するためのツール・Unity Hubをダウンロード、
ダウンロード後にインストール、実行します。
Unity HubよりUnityをインストール
インストールするバージョンは2018.2以降を選択してください。
当社では2020にて動作することを確認しています。


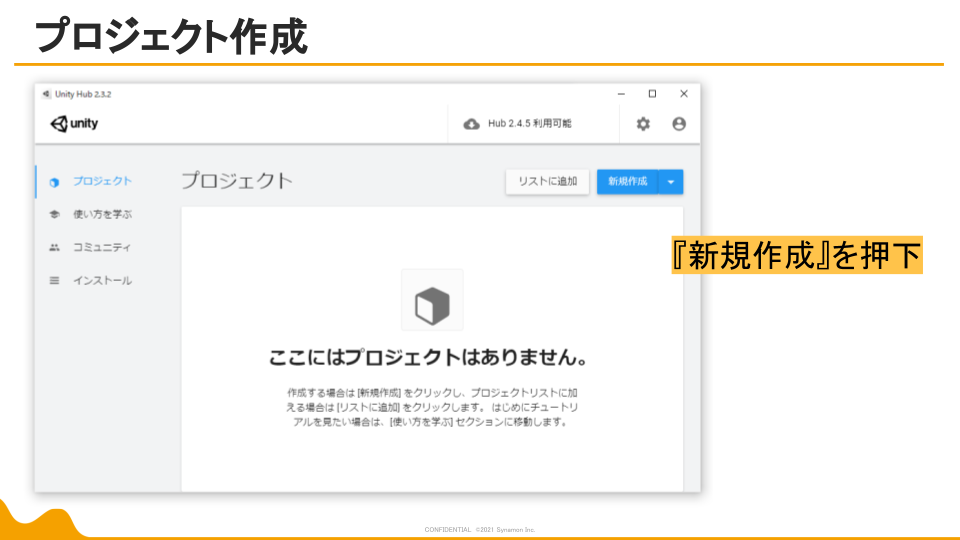
プロジェクトの新規作成
Unityのインストールが完了したら、同じくUnity Hubからプロジェクトを新規作成

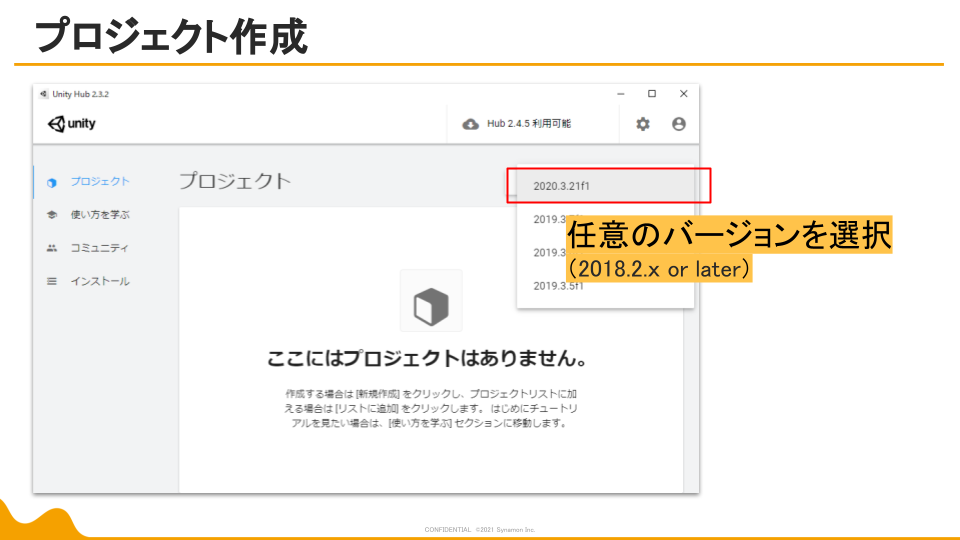
この時に使用するUnityのバージョンを選択
はじめてUnityを使う場合は先ほどインストールしたバージョンのみ選択できる状態だと思いますが、既にUnity HubとUnityを使用していて複数バージョン表示される場合は、2018.2以降のバージョンを選択してください。

Unityのバージョンを選択後、プロジェクト名を決めて作成を実施

少し待つとUnityエディタが開き作成したプロジェクト画面が表示されます。

Nreal Light用のSDK(NRSDK)のインポート
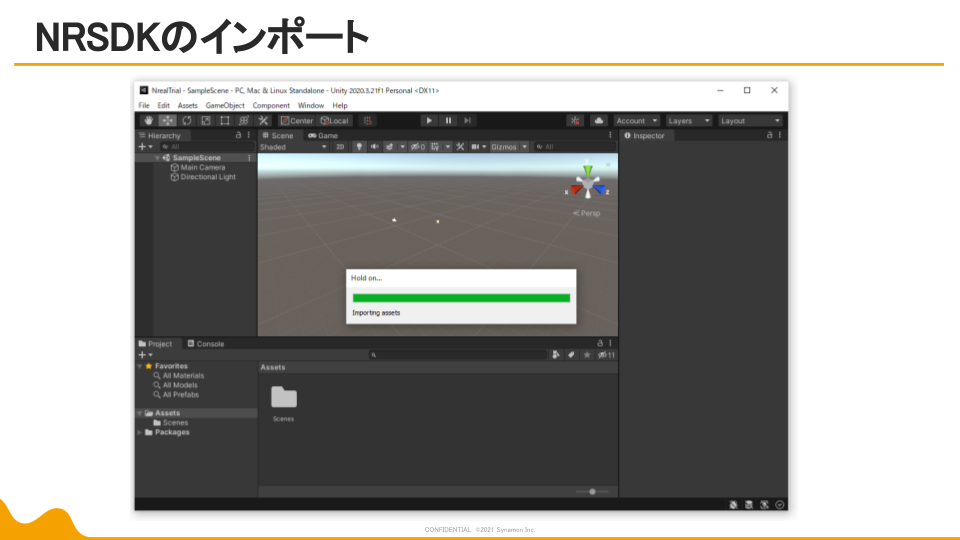
作成したプロジェクトにNreal Light用のSDK(NRSDK)を取り込みます。

インポート用のダイアログが表示されるのですべてチェックされていることを確認してImportを実施


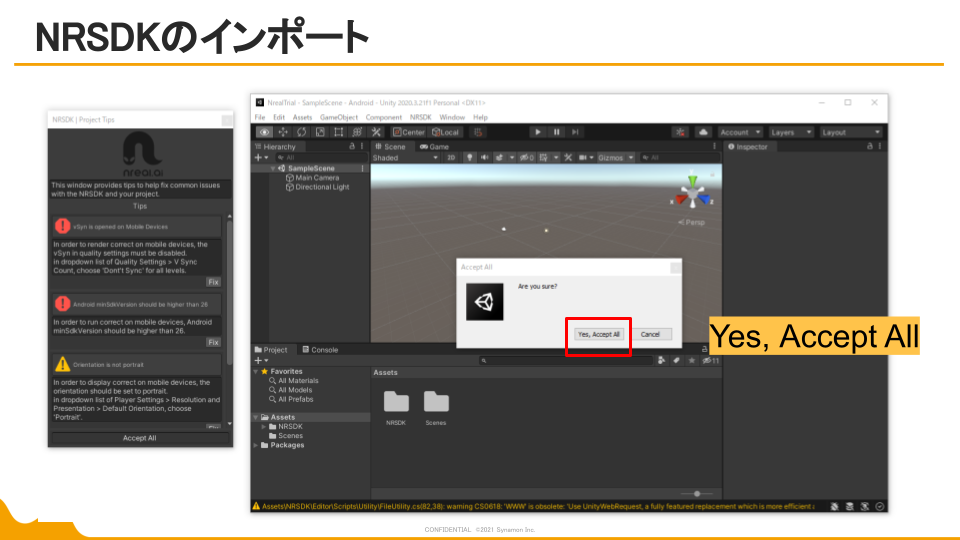
インポートが完了するとNRSDKのProject Tipsウインドウが開き、設定のエラーや警告を伝えてきますが気にせず先に進めます。

Nreal LightはAndroidで動くのでUnityのビルド設定をAndroid向けに変更


ビルドの設定変更(Switch Platfrom)が完了したらNRSDKの Project Tips ウインドウにもどり Accept All ボタンを押すことでNreal Light向けの設定が完了しエラーや警告が消えます。



Nreal Light用のカメラとコントローラーの配置
シーン上にNreal Light用のカメラとコントローラーを用意します。
SDKに用意されている NRCamera プレハブと NRInput プレハブをHierarchyにドラッグ&ドロップしてシーンに追加します。

この状態でプロジェクトをビルドすればNreal Lightで動くapkファイルが出力されますが、背景は透過状態となるのでARグラスには何も映りません。
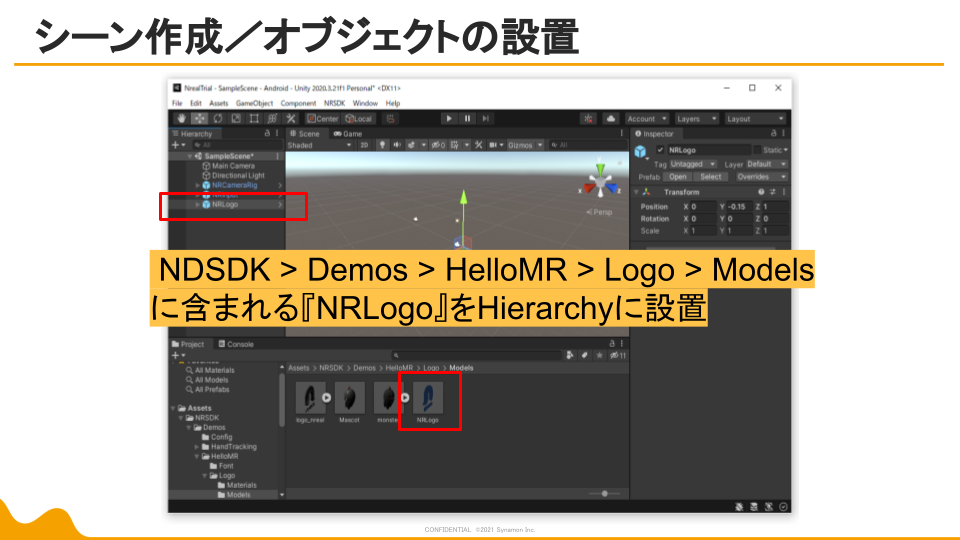
なのでここではNreal Light上での動作確認用にシーンにNrealのロゴを配置します。


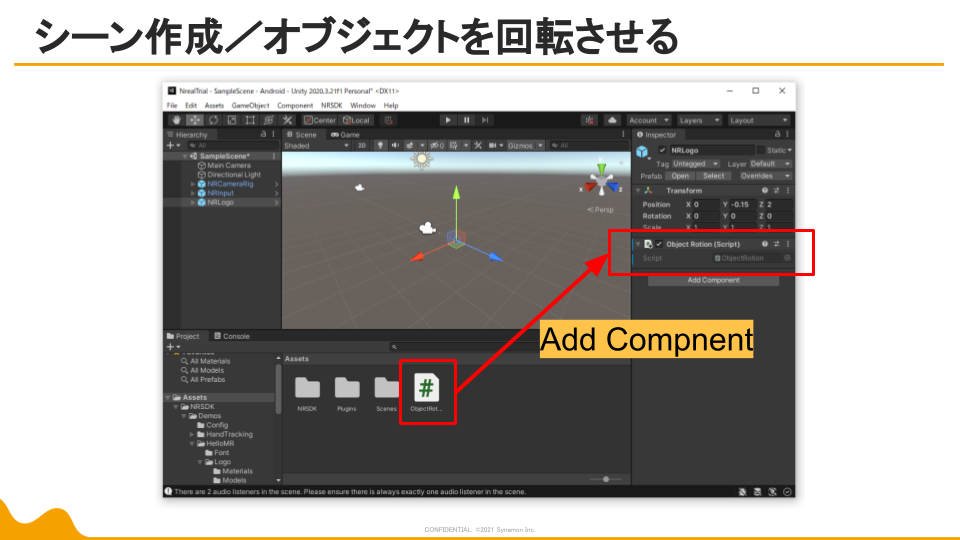
ついでにスクリプト使って回転させます。
先ずはC#Scriptファイルを作成

Y軸回りで1フレームに1度回転するようUpdateメソッドにスクリプトを追加

作成したスクリプトをシーン上のNrealロゴにAdd Componentすることで実行時に回転するようになります。

Nreal Light用のapkファイルを作成(ビルド)
シーンの準備が出来たらNreal Light用の実行ファイルとなるapkファイルを作成します。
Unityのメニューより File > Build Serttings.. を選択してBuild Serttingsダイアログを開き、Buildボタンをクリック

apkファイル名を設定して保存ボタンを押したらapkファイルが出力されます。

Android端末へのインストール
Nreal Lightに接続するAndroid端末にはNreal公式でも推奨しているScrcpyを使うと便利です。
お使いのOSに合わせて公式より実行ファイルを取得することが出来ます。
パソコンとAndroid端末をUSBで繋いでScrcpyを実行するとAndroid端末の画面がミラーリング表示されます。

この状態でインストールしたいapk(ビルドしたapk)をドラッグ&ドロップすることでインストールできます。

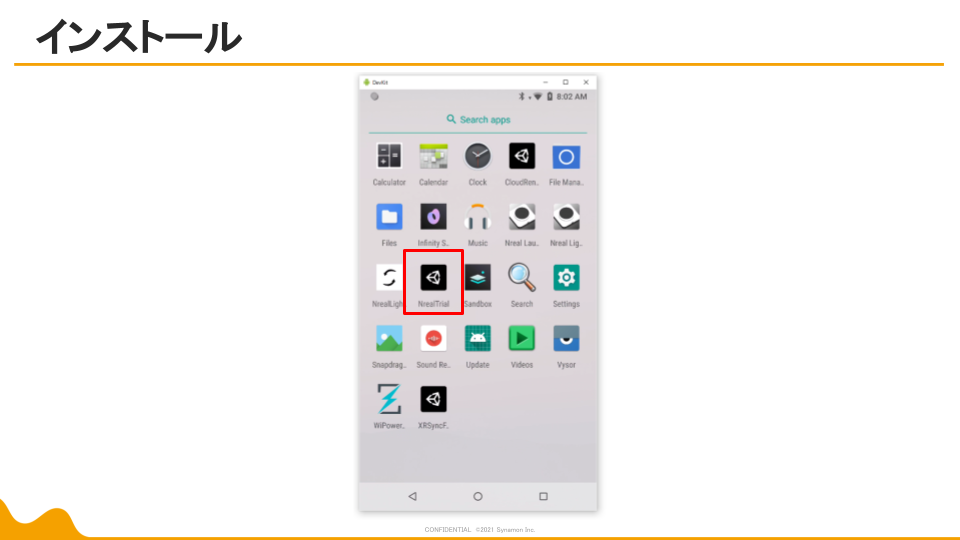
一覧にアプリケーションが表示されたらインストールできました。

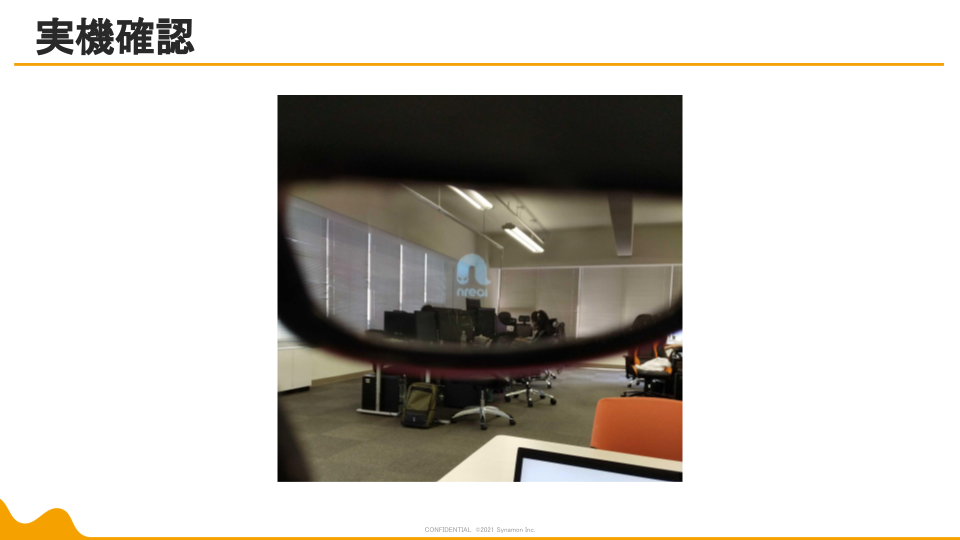
実機での確認
Nrealのメニューより実行して回転するNrealロゴが見えたら完成です。
おつかれさまでした。

おまけ.1 実行時の動画キャプチャ機能追加
Nreal Lightには残念ながら体験者が見ている映像を共有する機能が備わっていないのですが、SDKを使って体験者視点で映像キャプチャすることが可能です。
NrealのSDK(NRSDK)にも動画キャプチャ機能のサンプルプロジェクトがあり、簡単に自プロジェクトに流用することが出来ますので紹介します。
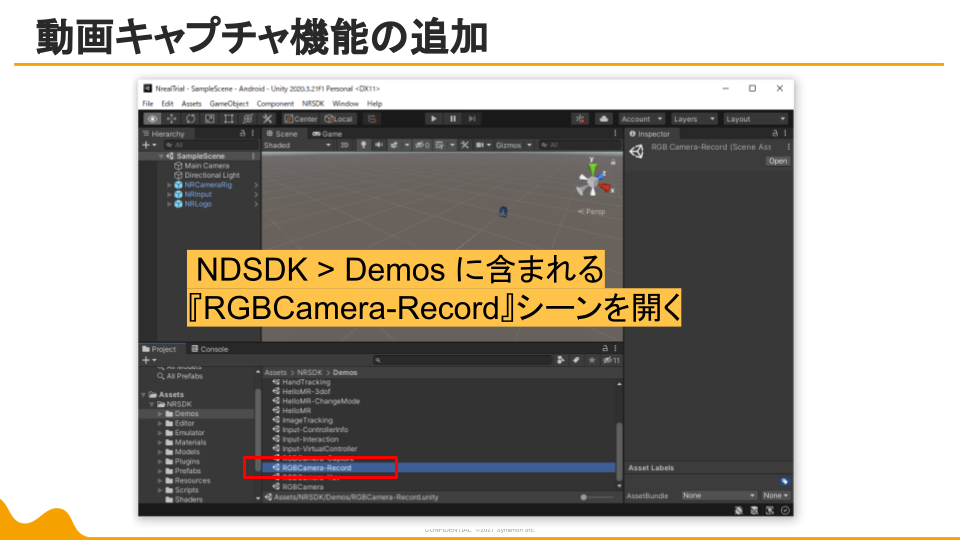
先ずProjectウインドウにて NDSDK > Demos に含まれる RGBCamera-Record シーンを開きます。

シーン上に動画キャプチャをするためのUI、VideoCaptureExample ゲームオブジェクトが置いてあるので、Hierarchy ウインドウから Project ウインドウにドラッグ&ドロップしてプレハブ化します。

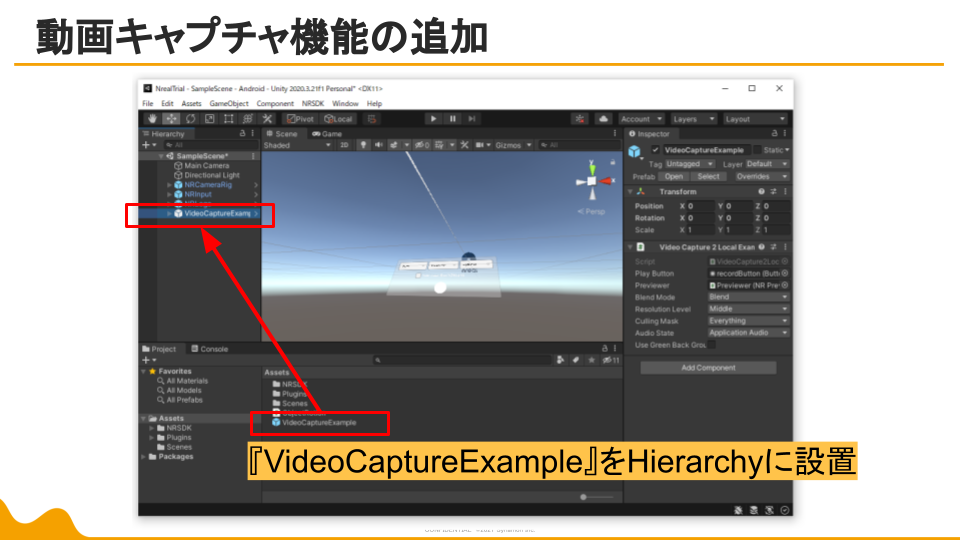
動画キャプチャ機能を追加するシーンを開き、Project ウインドウよりVideoCaptureExample プレハブを Hierarchy ウインドウへドラッグ&ドロップしてシーン上にゲームオブジェクトとして設置します。


シーン上の VideoCaptureExample ゲームオブジェクトの位置を調整してUIを操作しやすい位置に移動します。

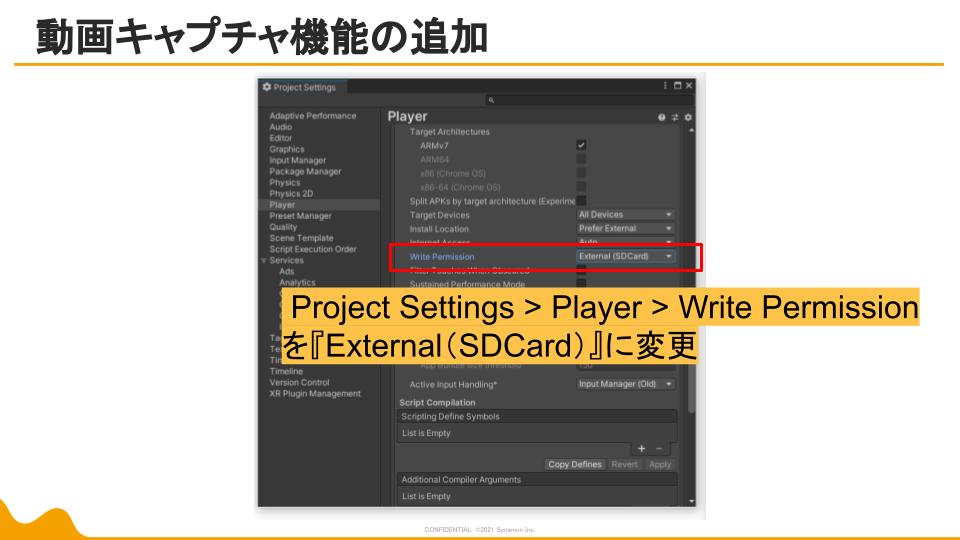
アプリケーションが動画キャプチャをファイルに保存できるよう書き込み権限の設定を行います。
Unityのメニューより Edit > Project Serttings.. を選択してProject Serttingsダイアログを開き、Player > Write Permission をExternal(SDCard)に変更します。

(必須ではないのですが)キャプチャした動画の保存されるディレクトリを変更しておくとAndroid端末で確認できるようになり便利です。


保存した動画ファイルは adb pull コマンドで取り出すことが出来ます。

おまけ.2 コントローラーをハンドトラッキングに変更
Nreal Lightは通常スマホを3DoFコントローラーとして利用しますが、SDK1.6.0からハンドトラッキングによる操作が可能となっています。
ここでは簡単にハンドトラッキングの使用方法を説明します。
Nreal Light のコントローラーを制御するNRInputコンポーネントの Input Source Type を Hnads に変更

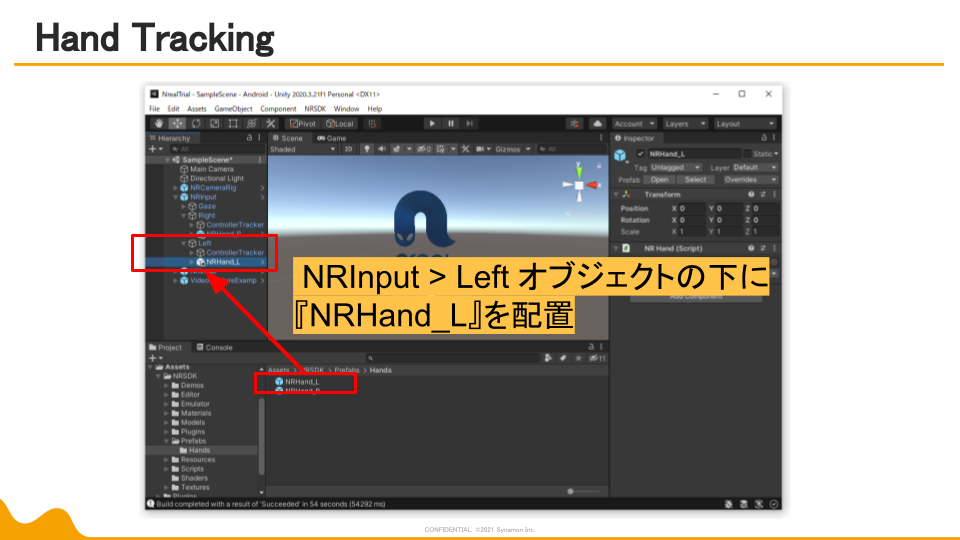
NRSDKに含まれている HRHnad_R プレハブと HRHnad_L プレハブをHierarchyにドラッグ&ドロップしてシーンに追加していきます。
HRHnad_R プレハブをHierarchyウインドウの NRInput > Right ゲームオブジェクトの下にドラッグ&ドロップ

HRHnad_L プレハブをHierarchyウインドウの NRInput > Left ゲームオブジェクトの下にドラッグ&ドロップ

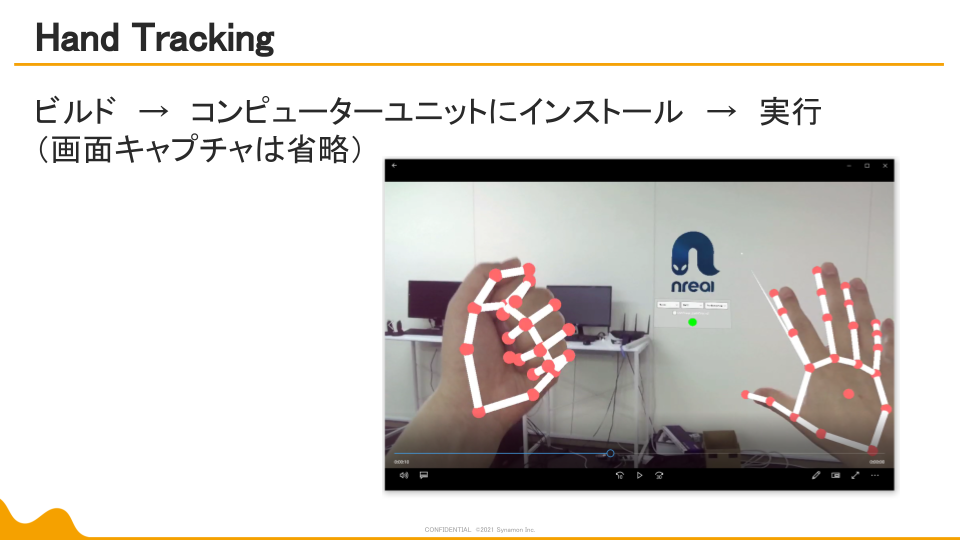
ビルドを行い作成されたapkファイルをAndroid端末にインストール、実行後
Nreal Lightのグラス正面についているカメラに見える位置に手をかざすことで、両手をを認識させることが出来ます。

Nreal Lightのハンドトラッキングは実験的な機能の為かオブジェクトの操作などについては自分で処理を用意する必要があります。
ただし掴み操作(Grab)だけは予め NR Grabable Object というコンポーネントが用意されていおり、これをコライダーを持つオブジェクトに設定することでオブジェクトを掴み・移動することが可能となっています。

その他にジェスチャー機能などがあります。
詳しくはSDK公式のハンドトラッキング項目を参照ください。
参考にさせて頂いたサイト様
本記事の元のスライド資料を作成するにあたり以下の記事を参考にさせて頂きました。
ありがとうございます。