はじめに
こんにちは、フロントエンドエンジニアの堀江(@nandemo_3_)です。
先日、JavaScriptランタイム最新動向という記事を書いたのですが、
Bunが非常に興味深く、TypeScript、Next.jsに標準対応しているということで、Vercelにデプロイできるか調べてみたところ、Bunをサポートしたというアップデート記事が見つかりました。
記事を見る限り、bun.lockbファイルをプロジェクトに入れて、VercelのInstall Commandにbun installを設定するだけで良さそうです。
早速、試していこうと思います。
プロジェクト作成
まず、BunでNext.jsプロジェクトを作成します。
bun create next-appでプロジェクトを作成し、bun --bun run devで開発用サーバを立ち上げます。
(bunx create-next-appでもできます)
$ bun create next-app ✔ What is your project named? … bun-nextjs ✔ Would you like to use TypeScript? … No / Yes ✔ Would you like to use ESLint? … No / Yes ✔ Would you like to use Tailwind CSS? … No / Yes ✔ Would you like to use `src/` directory? … No / Yes ✔ Would you like to use App Router? (recommended) … No / Yes ✔ Would you like to customize the default import alias (@/*)? … No / Yes
$ cd bun-nextjs $ bun --bun run dev
サーバを立ち上げると、以下のようなログが出力されるので、http://localhost:3000にアクセスします。
$ next dev ▲ Next.js 14.0.4 - Local: http://localhost:3000 ✓ Ready in NaNms ○ Compiling / ... ✓ Compiled / in 1502ms (480 modules) ✓ Compiled /favicon.ico in 475ms (285 modules)
Next.jsのデフォルトページが表示されます。

Vercelにデプロイ
Vercelにデプロイするために、作成したプロジェクトをGitHubのリポジトリと紐付けます。
そして、Vercelにてプロジェクトを新規作成すると、
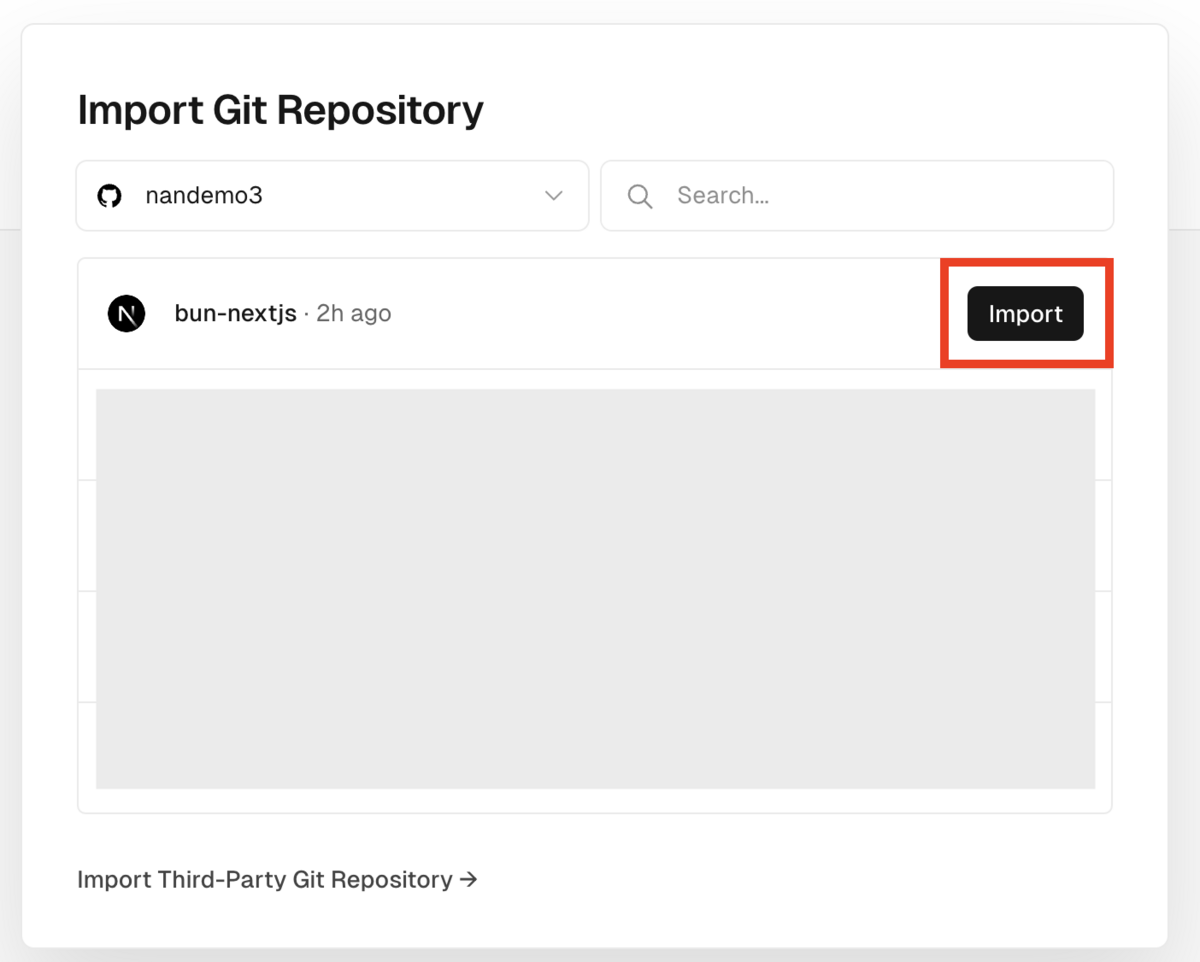
以下のように作成したGitHubのリポジトリが表示されるので、「Import」を選択します。

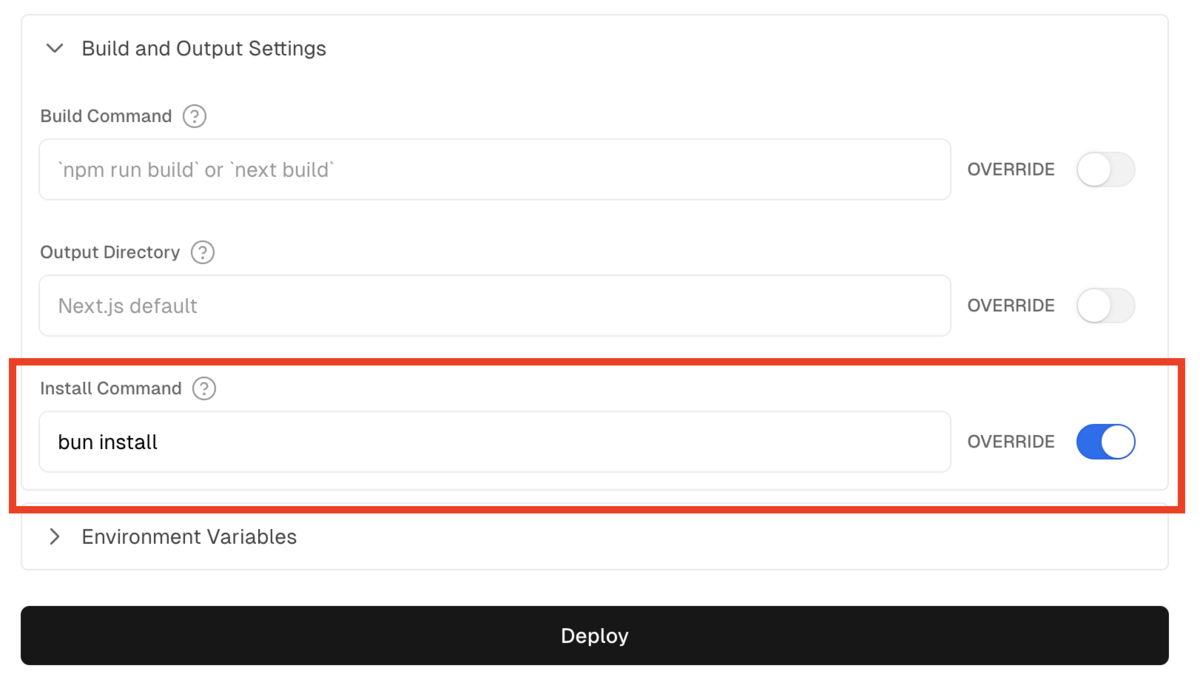
続いて、「Configure Project」にて、「Build and Output Settings」を開きます。
「Install Command」の「OVERRIDE」をONにして、bun installを入力します。
Vercelの設定は以上です! めちゃめちゃ簡単です。
ちなみに「Build Command」にbun run buildを設定しないとエラーになりそうですが、不要でした。
(設定しても問題なくデプロイできました)

最後に、「Deploy」ボタンを入力するとデプロイが完了します。

デプロイ時間
ちなみに、デプロイ時間をNode.jsとBunで比較してみたいと思います。
デフォルトページ
コードはデフォルトページのままでデプロイしました。
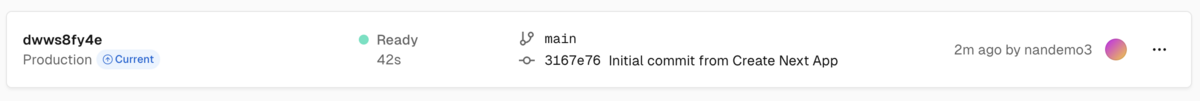
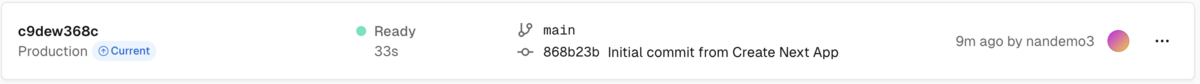
Node.jsの場合

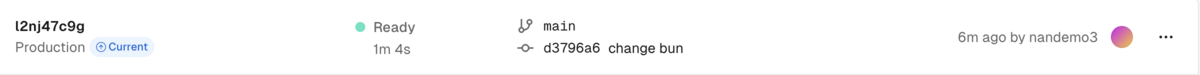
Bunの場合

Bunのデプロイ時間が31秒の時もあったので、おおよそ10秒ほどの時間差がありますね。
若干ですがBunの方が早くデプロイできました。
もう1パターン
もう少し大きなプロジェクトでも試してみます。
以前、ヘッドレスCMS「microCMS」を試した際のフロントエンドを使いました。
Node.jsの場合

Bunの場合

これも若干ですがBunの方が早くデプロイできました。
もう少し早くデプロイできるかなと期待しましたが、そこまで大きな差はないという結果になりました。(もっと巨大なプロジェクトだと差が顕著になるかもしれません)
ちなみに、Node.jsのプロジェクトをBunに切り替えるのは、node_modulesとlockファイルを削除したのちに、bun installをするだけで完了します。
ビルドに失敗する可能性もあるので、ローカルでビルドするのをお勧めします。
最後に
今回は、Bunで構築したNext.jsプロジェクトをVercelにデプロイしてみました。
Vercelのプロジェクト設定を1箇所変更するだけで、Bunのプロジェクトが一瞬でデプロイできてました。
もう少し設定が必要なのかなと思っていたので、驚きました。
また、VercelがBunをサポートしているのにも驚きましたし、
Next.jsもドキュメントでBunでのcreate-next-appのコマンドを記載していることから
Bunの利用範囲が広がっていることを感じました。

今回は、かなり簡単な内容でしたが、引き続きフロントエンド関連の記事を作成していこうと思います。
最後まで、読んでくださりありがとうございました。