こんにちは、エンジニアの黒岩(@kro96_xr)です。
本記事は Synamon Advent Calendar 2022 の7日目の記事になります。
はじめに
今年もAWS re:Invent 2022で様々な新機能の発表やアップデートがありました。
今回はそれらの中で気になったAmazon CodeCatalyst(Preview)を触ってみたいと思います。
Amazon CodeCatalystとは
一言で言うと「統合ソフトウェア開発サービス」とのことで、開発ライフサイクルの効率化を提供するサービスのようです。
提供される機能は以下のようなものになっています。
- ソースコード管理
- Blueprint
- Issue管理
- CI/CDパイプライン
- ユーザー管理
- プロジェクトのダッシュボード表示
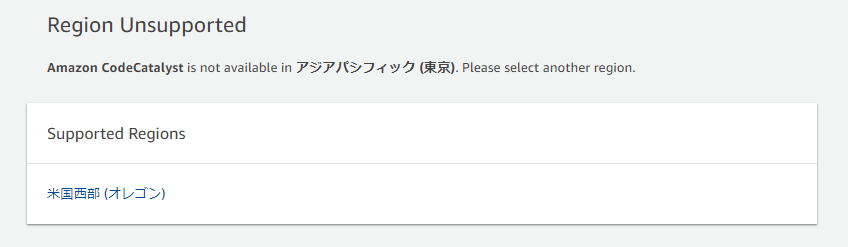
なお、現在はプレビュー版ということでus-east2(オレゴン)のみで使用可能です。
東京リージョンから飛ぶと別のリージョンを選ぶように促されます。

また、価格については無料枠もあるようなので気軽に試すことが出来ます。
※デプロイしたリソースは別途料金がかかるかと思うのでご注意ください。

実際に触ってみる
それではここから実際にプロジェクトを作成してみます。
登録からスペースの作成まで
まずCodeCatalystのページに移動してGet started for Freeをクリックします。
なんかスタイリッシュなデザインですね。

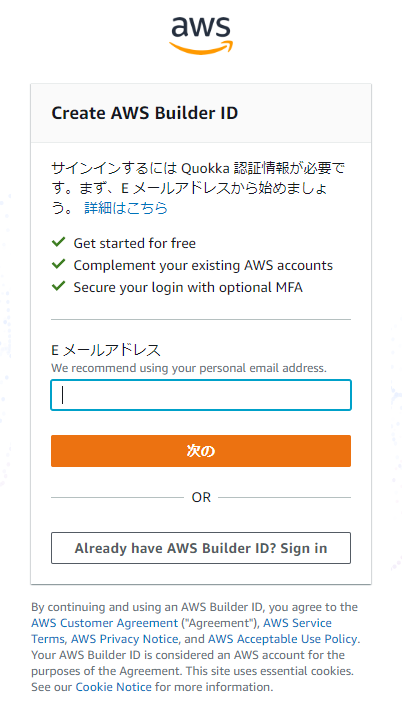
次にBuilder IDを作成します。
メールアドレスと名前を入力すると認証コードを受け取れるので、それを入力していきます。

画面に沿って登録を進めてログインします。
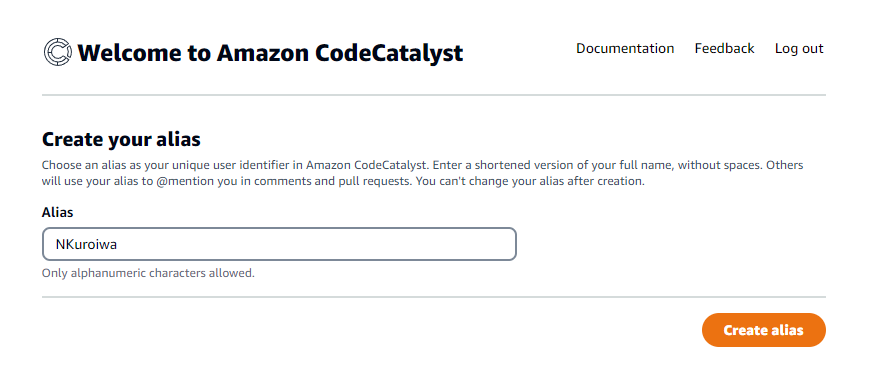
その後、自分のエイリアスの作成を求められます。これは説明文を読む限りユーザー名のようなものでしょうか。
Choose an alias as your unique user identifier in Amazon CodeCatalyst. Enter a shortened version of your full name, without spaces. Others will use your alias to @mention you in comments and pull requests. You can't change your alias after creation.

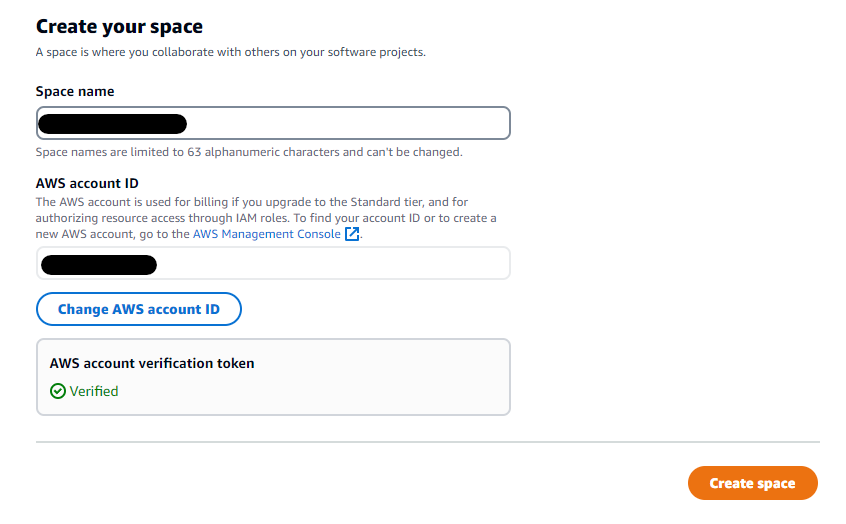
次にスペースの作成を行います。スペース名とCodeCatalystを使用するAWSアカウントを入力します。
入力するとトークンの有効化が求められるので、Verify in the AWS Consoleをクリックして有効化します。

作成直前まで進んだ状態
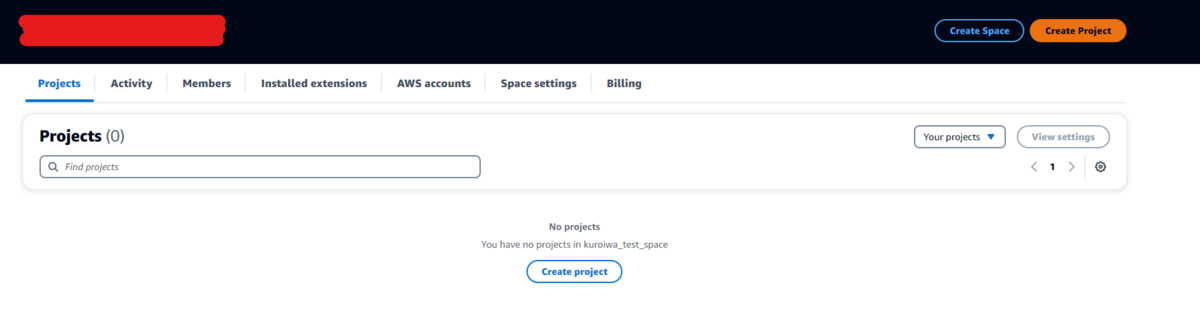
スペースが作成され、ダッシュボードが表示されます。

プロジェクトの作成
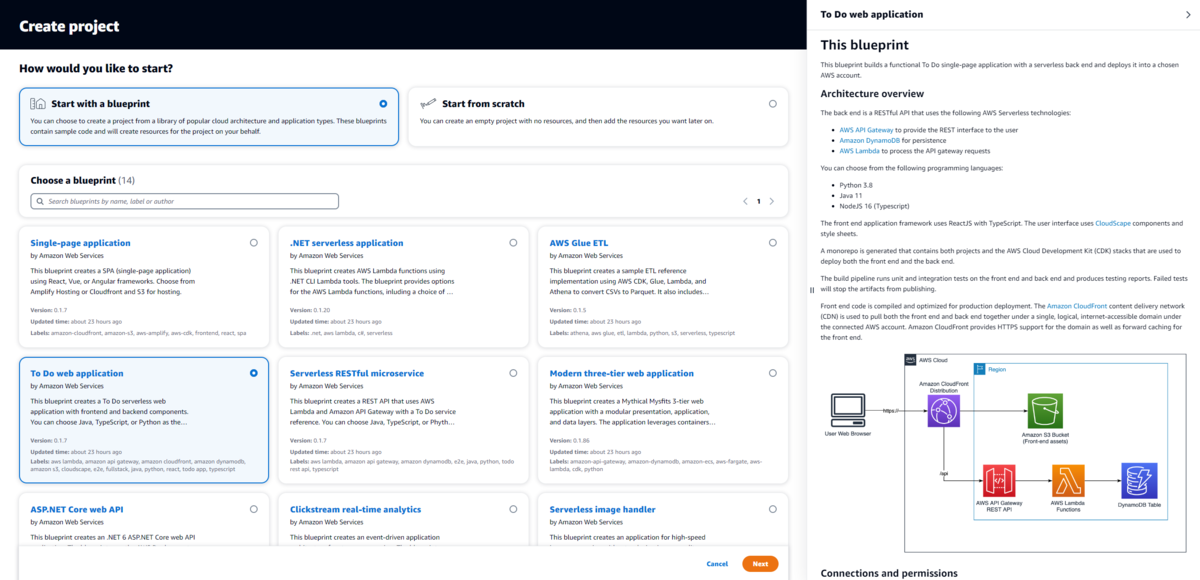
スペースのダッシュボードからCreateProjectをクリックするとblueprintの選択画面になります。
事前に用意されたblueprintを使うことも、自分で作成することも出来るようです。

blueprintを選択すると右側にペインが表示され、blueprintの詳細が表示されます。
技術スタックなどやインフラ構成が書かれていてわかりやすいですね。

今回はなんとなくイメージしやすかったのでTo Do web applicationを選択してみます。
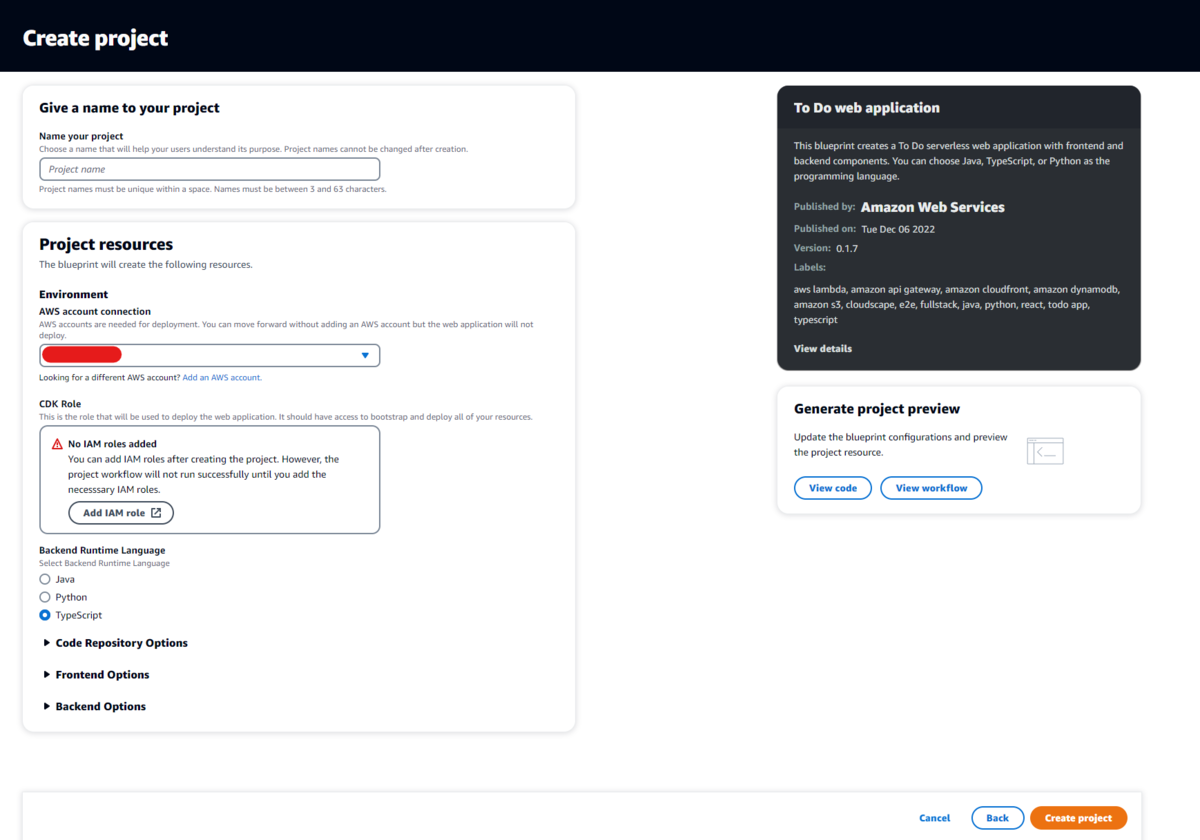
プロジェクト名やIAMロールの作成が求められるので、画面に従って設定していきます。
※後から気付きましたが公式のチュートリアルがあり、そこではModern three-tier web applicationを選択していました。

作成中

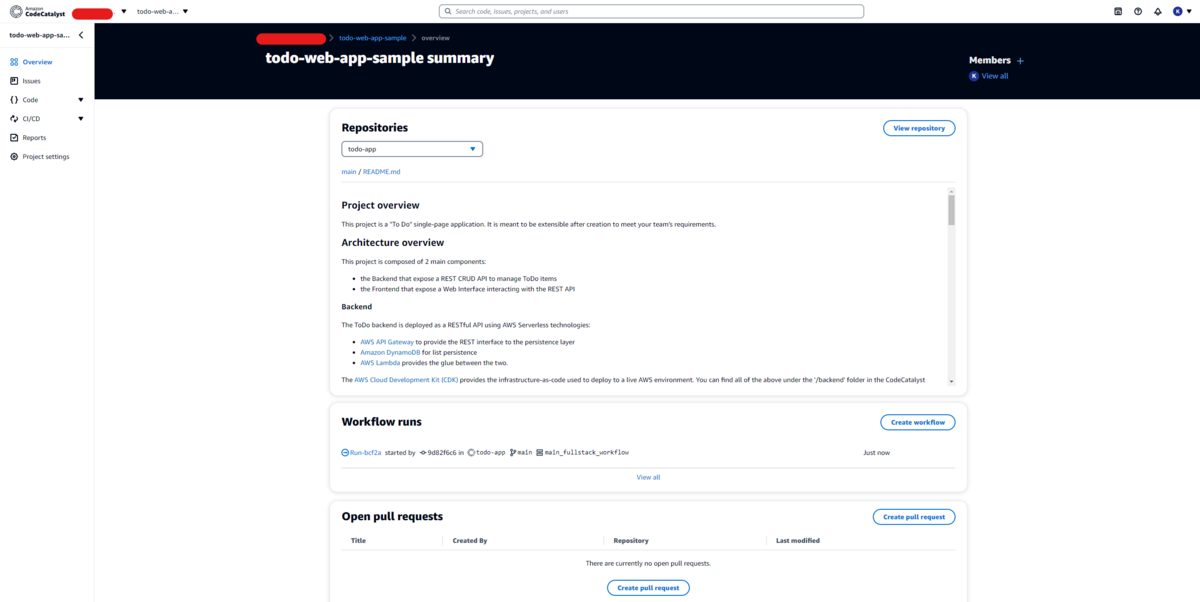
あっという間にプロジェクトが完成し、プロジェクトのダッシュボードが表示されました。

ダッシュボードを触ってみる
それでは実際に作成されたプロジェクトのダッシュボードを確認してみます。
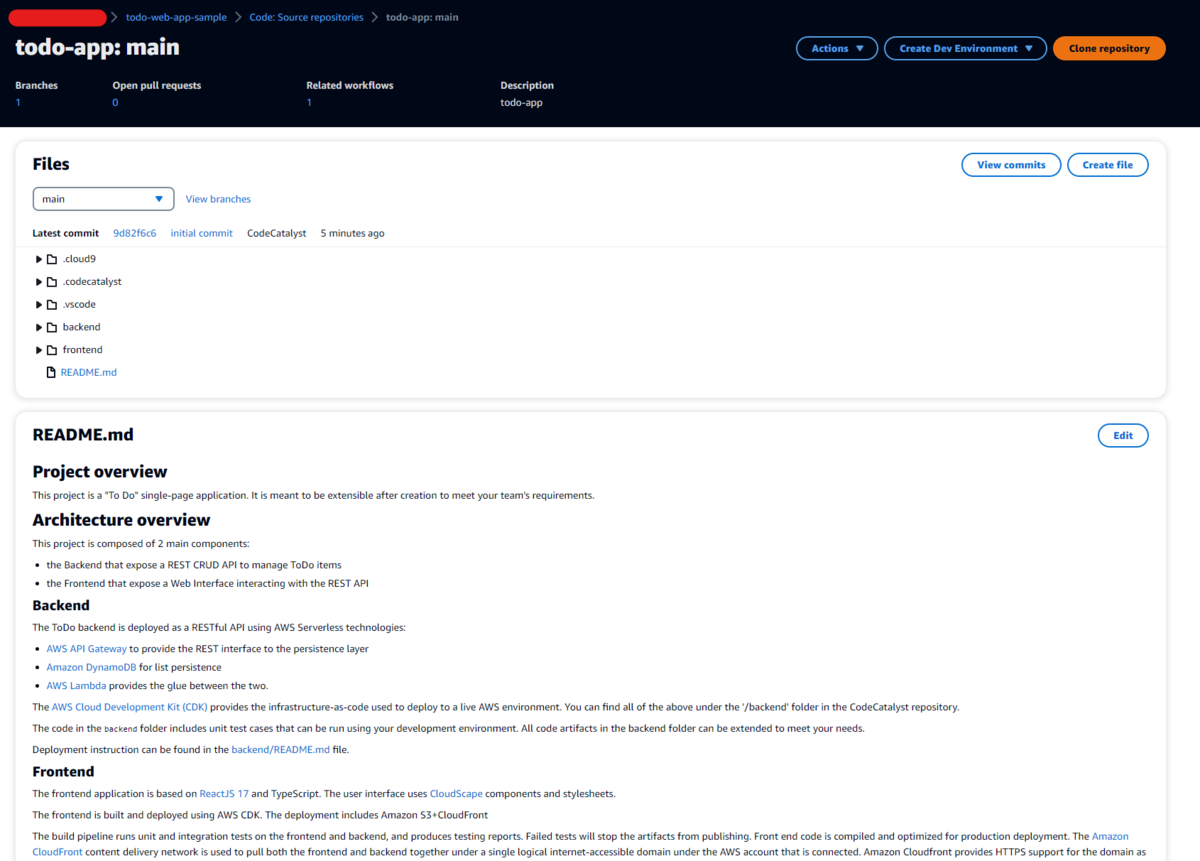
Repositories
ここからはGitを使ったソースコード管理を行うことが出来ます。ブランチやプルリクエスト等見慣れた文字が並んでいますね。

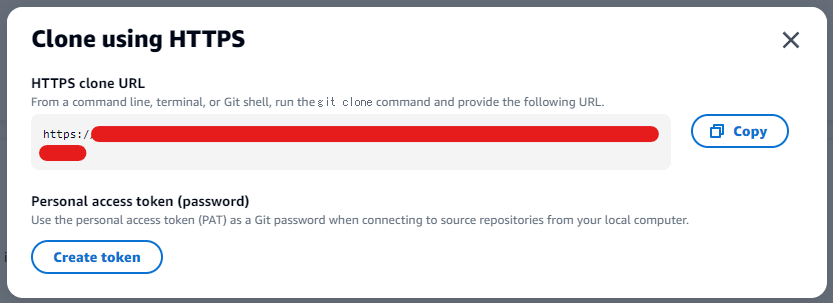
右上のClone repositoryからGithub等と同様にローカルに取り込むことが出来ます。

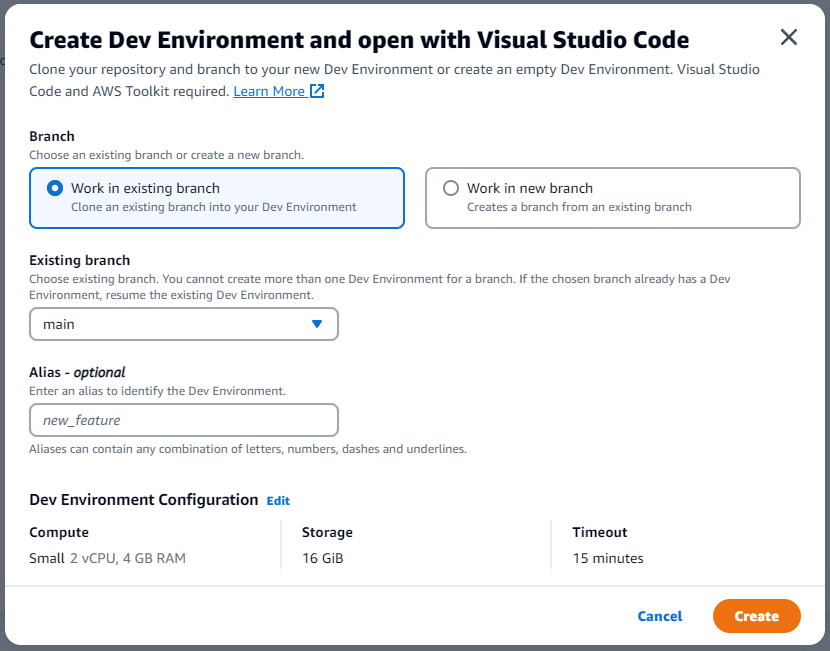
Create Dev Environmentからはクラウド上に開発環境を構築することが出来るようです。

Issues
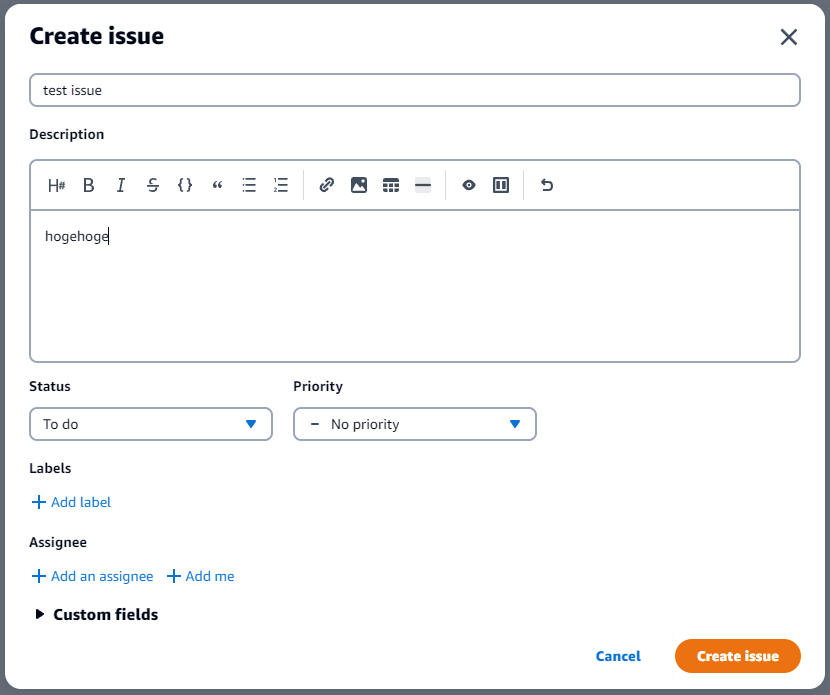
ここからはIssueの管理が行えます。こちらもGithubでIssueを立てるのと同じような感覚で使えそうです。
作成画面は以下のようになっていて、特に違和感なく登録できました。
Issueのテンプレートの作成は出来なさそう?今のところは見当たりませんでした。

一覧はGithubでいうプロジェクトのような見た目になっています。

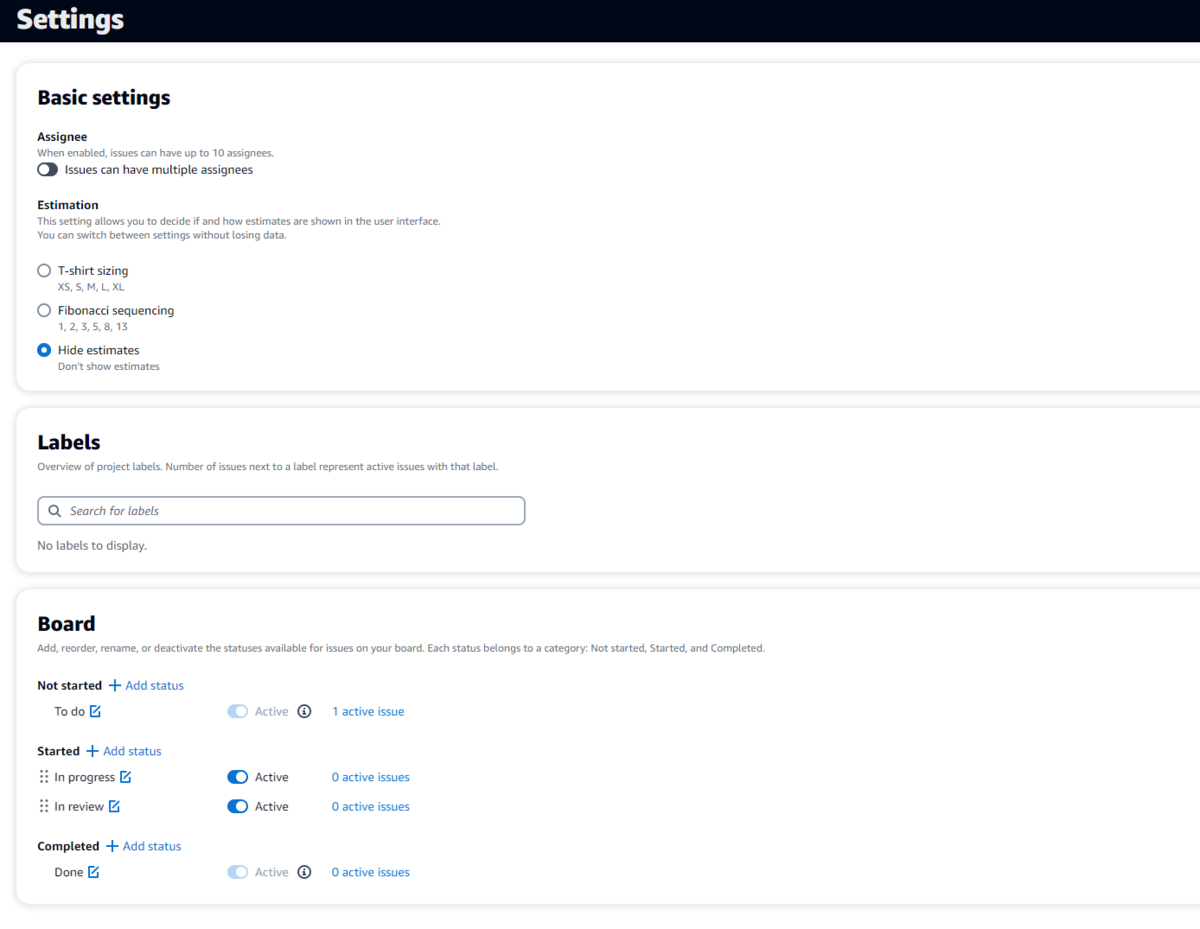
Settingはこのようになっています。Boardへのステータス追加やラベルの追加なども出来そうですね。

CI/CD
ここからはコードのデプロイなどのワークフローの管理が行えます。
今回はblueprintから作成したため、既にワークフローが用意されていました。

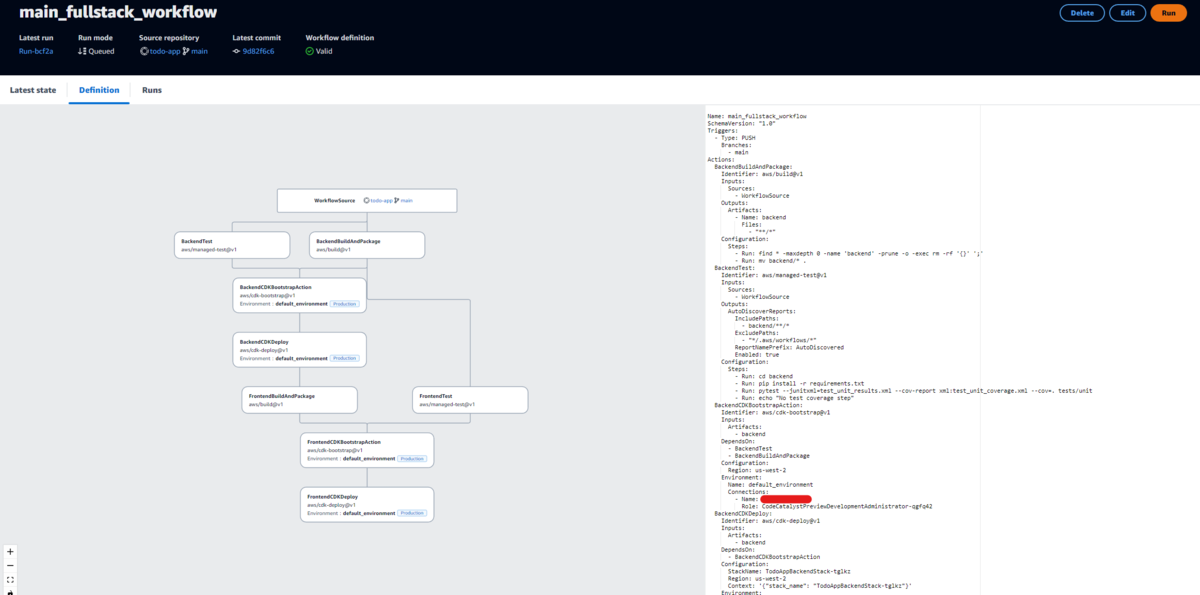
ワークフロー定義は./codecatalyst/workflows内にyaml形式で作成されていますが、下のスクショのようにフローで見ることも出来ます。

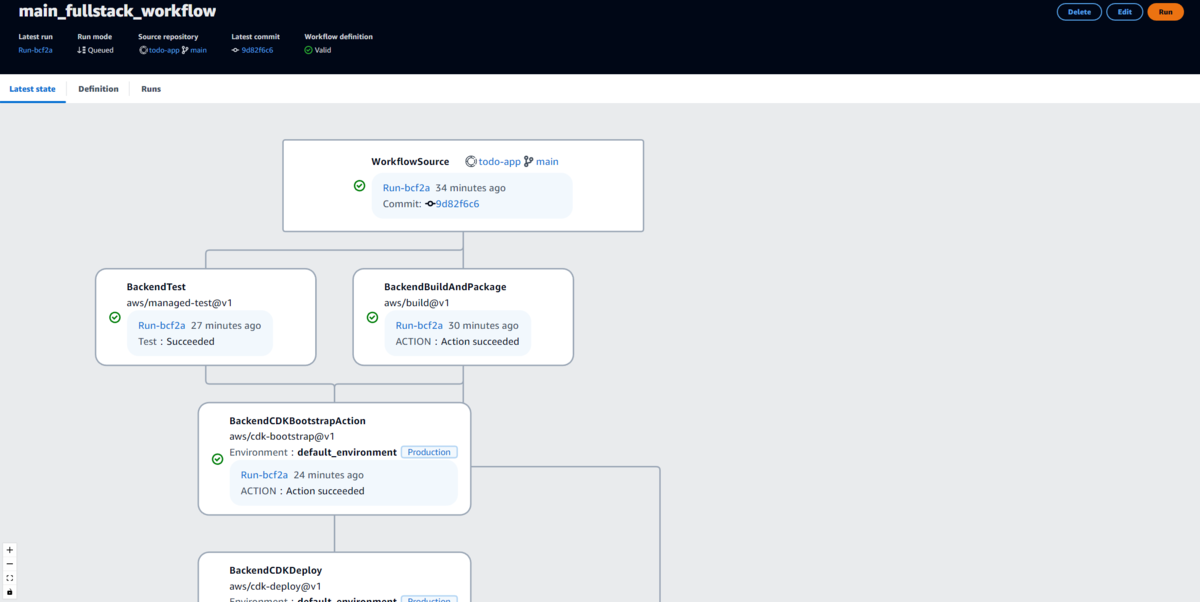
直近の実行結果も同様です。

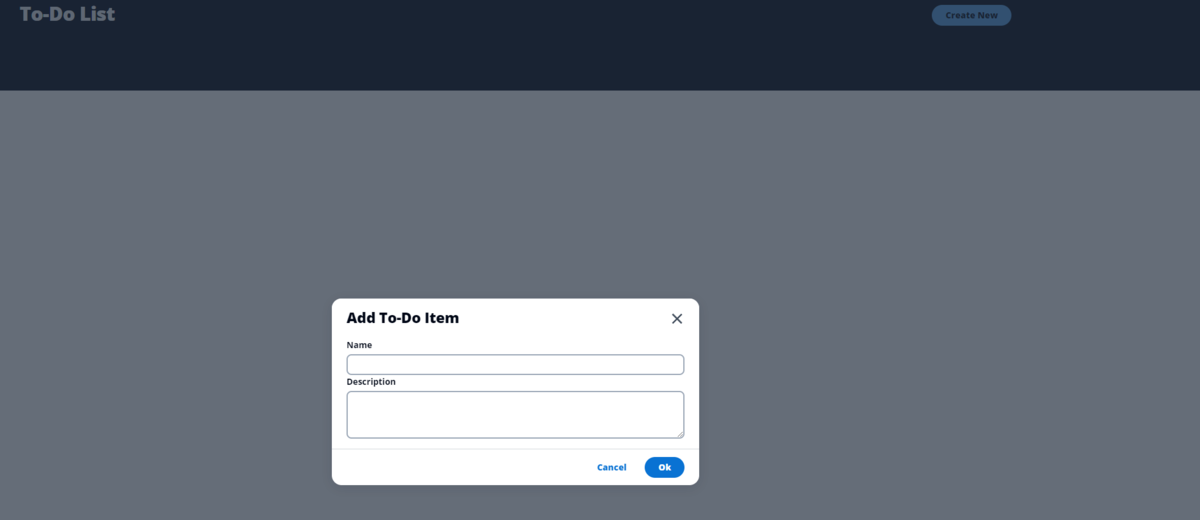
Latest stateのFrontendCDKDeployを選択し、Variablesを見るとAppURLが表示されるのでアクセスしてみます。

無事に表示されました!

リソースの削除
最後に、自動で作成されたリソースを削除しておきます。
AWS CloudFormationにアクセスするとスタックが表示されるので全て削除しておきます。

おわりに
本記事では新しくプレビューとして公開されたCodeCatalystについて、プロジェクトの作成と機能について簡単に見てみました。
これまでの私の経験だと、インフラ構築はterraformで、アプリケーションコードのデプロイはGithub Actionsで、Issue管理はGithub Projectもしくはその他管理ツールでというようなケースが多かったので、これらを一括で管理できるのはたしかに効率化につながるのかもしれないと思いました。
今回は既存のBlueprintを使いましたが、どのくらい柔軟にそして簡潔に自作できるのかといったところも触ってみたいなと思います!
参考リンク
統合ソフトウェア開発サービスである Amazon CodeCatalyst (プレビュー) の発表 | Amazon Web Services ブログ
AWS re:Invent 2022で発表された新サービス/アップデートまとめ - Qiita
【完全に】統合型DevOpsサービス「Amazon CodeCatalyst」【理解した】 - Qiita
⇒前日に素晴らしい記事が公開されておりました。参考になると思いますので是非ご覧ください!