

はじめに
エンジニアの松原です。最近はメタバース関連の話題をあらゆる媒体で見るようになりましたが、開発者目線ではメタバースでのインフラ部分で利用されているリアルタイムネットワークのクライアントやサーバーの設計が気になるところです。
プレイヤーの参加人数によってサーバーやクライアントアプリケーションに求められる機能や構成が変わってくるので、「これをやれば正解」というものが無いのがリアルタイムネットワークの面白さでもあります。
さて、これまで本ブログでは以前の記事(その1、その2、その3、その4)のように、Netcode for GameObjectsで利用するコンポーネントやセットアップ方法などを紹介をしてきました。
今回はNetcode for GameObjectsのもう一つの目玉機能であるTransportsについて紹介したいと思います。
この機能はサードパーティー製のネットワーククライアントをプラグインとして取り込むことができ、これまでの記事で書かれたコード実装を変更せずに、そのサードパーティー製ネットワークの仕組みをそのまま利用できるようなる環境を用意してくれます。
docs-multiplayer.unity3d.com
具体例として、Photon Realtimeのネットワークを利用して、Netcode for GameObjectsを動かせるようにしていきます。今回はMultiplayer Community Contributionsと呼ばれている有志達によって実装されているパッケージを利用します。
github.com
今回の内容を反映したものを個人のGitHubリポジトリにアップロードしておりますので、もしよろしければ触ってみてください!
github.com
今回の機能を反映したサンプルシーン名は SampleScene_PhotonNetwork.unityになります。

Community Transportsをインストールする
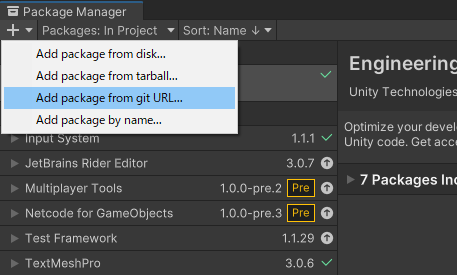
まずはメニューの Window > PackageManager のウィンドウを表示します。表示できたらウィンドウの左上の【+(プラスマーク)】のプルダウンをクリックし、【Add package from git URL】をクリックします。

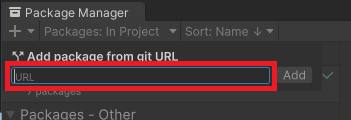
赤枠の欄内に下記に指定するURLを入力します。

このURLはInstalling Community Transportsの指定の通り、PackageManagerからインストール際のURL指定を指示通り書き換えたものを使用します。
Use the following URL in the package manager to add a transport via git URL. Change com.community.netcode.transport.enet to any of the packages in the Transport folder to choose which transport to add:
https://github.com/Unity-Technologies/multiplayer-community-contributions.git?path=/Transports/com.community.netcode.transport.enet
今回はPhoton RealtimeのCommunity Transportsを利用したいので、以下のURLを入力します。サンプルでは少し前のNetcode for GameObjectのバージョンを利用しているため、そのバージョンに対応したCommitIDのリビジョン番号を含めています。
https://github.com/Unity-Technologies/multiplayer-community-contributions.git?path=/Transports/com.community.netcode.transport.photon-realtime#8e87c82deafbac1f73e47c8e2a00d134c51031bd
URLを入力して、【Add】をクリックします。ダウンロードが終わるまでしばらく待ちます。

これでPhoton Realtimeを利用できるCommunity Transportsのインストールができました。簡単ですね!
Photon App Settingsの設定を行う
次はPhoton Realtimeのネットワークを実際に利用するための設定を行います。Photon Cloudが利用できることを前提に記事を書いていますので、下記のように事前に必要な手続きがあります。もし下記内容が事前に済んでいましたらスキップしてもらっても構いません。
事前にしておくこと
あらかじめPhotonのアカウントを作成し、サインインしてダッシュボードに入れるようにしておきます。
id.photonengine.com
以下の画面のようにダッシュボード上にアプリの登録が無い場合、【新しくアプリを作成する】を押します。

Photonの種別には【Realtime】を選択しておき、アプリケーション名の箇所に任意の名前を入れて【作成する】を押します。

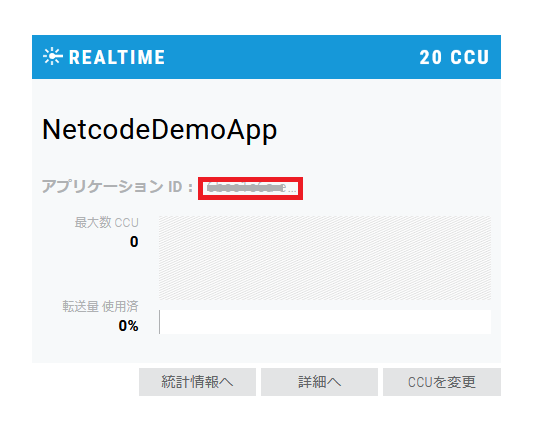
作成後、ダッシュボード画面に戻ります。この時先ほど作成したアプリのカードが追加されていると思うので、【アプリケーションID】の横にGUIDの文字列の一部が表示されていますので、そこをクリックします。

クリックするとGUID全体が表示された状態になりますので、Ctrl+Cを押してコピーしておきます。これは後で必要になりますので、クリップボードコピーが心配なら、メモ帳などに一時的に残しておいても良いかもしれません。

これで事前準備完了です。
Photonの設定を変更する
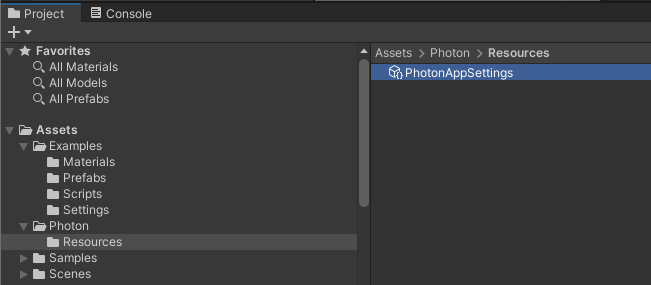
PackageManagerでPhoton RealtimeのCommunity Transportsをインストールした後、Assets配下に Photon/Resources/PhotonSettings.assetというファイルが自動生成されます。このファイルはPhotonの設定を行うもので、今回はPhoton CloudのApp IDを指定します。

App Id Realtimeに取得したPhtonのアプリケーションIDの値を入力し、Fixed Regionにjpを入れておきます。

Transportを差し替える
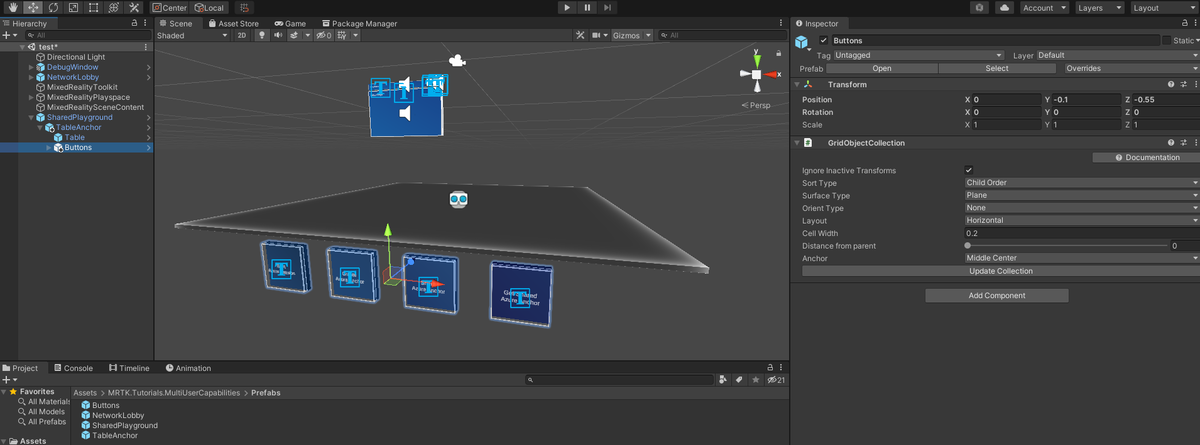
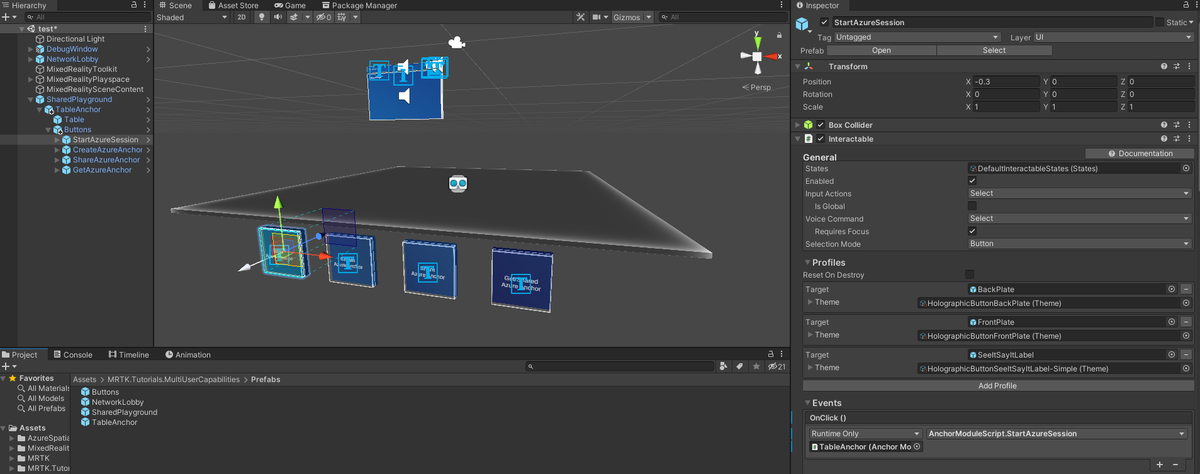
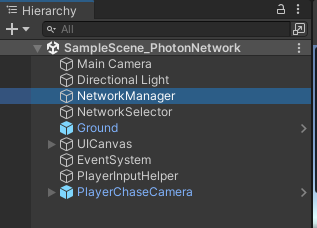
使用するTransportをPhotonRealtimeを使用するものに変更します。まずはHierarchyからNetworkManagerを選択します。

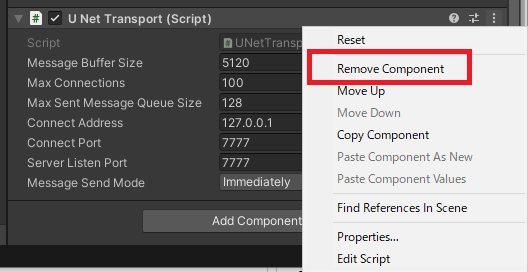
前に設定したU Net Transportなどのコンポーネントが残ったままになっている場合、先にこのコンポーネントを削除します。コンポーネントを右クリックして、【Remove Component】でコンポーネントを削除します。

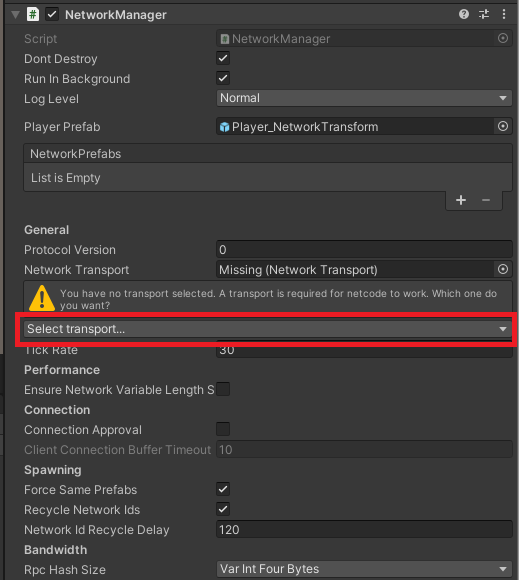
NetworkManagerコンポーネントのTransport設定が初期化されますので、【Select transport...】のプルダウンをクリックします。

PhotonRealtimeTransportを選択します。

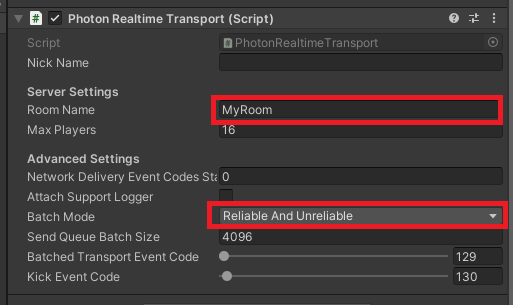
Photon Realtime Transportのコンポーネントが自動追加されますので、設定します。
RoomNameを指定しておくことでサーバー側で作ったルームと接続先のルームを一致させることができるので、適当な名前を指定しておきます。
また、Batch Modeに【Reliable And Unreliable】に指定することで、MLAPIのイベント処理を効率的に送られるようになります。ネットワークが安定しない場合は【Send All Reliable】を指定しておくことで安定化しますが、遅延などが大きくなる可能性があります。

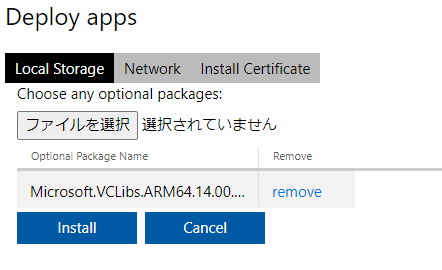
あとはビルドして試すだけです。立ち上げる際は最初のアプリは【Start as a host】か【Start as a server】を選択してネットワークに参加し、2つめ以降を【Start as a client】にすることでマルチプレイでの参加が可能になります。

最後に
今回はNetcode for GameObjectsのTransportを差し替えることによって、Photon Realtimeのネットワーク上で動作させる内容を扱いました。基本ネットワークエンジンは指定のSDKを使うことが前提となっているため、Netcode for GameObjectsのようにTransportを差し替えて使用できるライブラリは現状少ないかと思います。
開発が進んでくるとライブラリに強く依存するようになるのですが、開発の後半でTransportを差し替えてサードパーティー製のネットワークを切り替えて負荷を見ていくこともできるので、この仕組みはNetcode for GameObjectsを採用するアドバンテージの一つになりそうです。